Прежде чем начинать разработку респонсив-сайта (сайта на основе responsive web-design), необходимо решить, каким будет его поведение при изменении ширины окна браузера. Это очень важное решение, поскольку им определяется конфигурация будущего контента сайта. Неправильный выбор может привести к огромным проблемам в будущем, особенно если контент сайта будет сложным и разнообразным (что характерно для медиа-ресурсов).
Как известно, у любого респонсив-сайта есть несколько изначально выбранных ширин экрана, называемых порогами разрешения. В этих точках конфигурация страниц сайта меняется, адаптируясь к параметрам окна. Пороги разрешения выбираются на основании эмпирических оценок ширин экрана наиболее распространенных на рынке мобильных устройств.
Говоря о респонсив-поведении, я имею в виду то, как ведет себя сайт между порогами разрешения. По сути, существует два типа респонсив-поведения: эластичное (fluid) и жесткое (fixed). Есть и третий вариант, на нем я остановлюсь позже.
Эластичное поведение
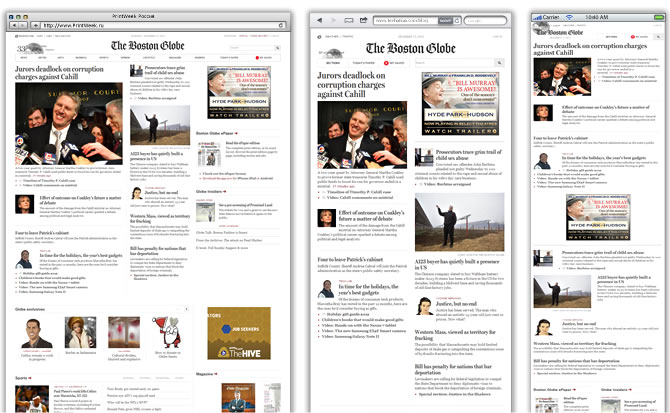
Канонический пример такого подхода к респонсиву – всем известный сайт bostonglobe.com.

Сайт bostonglobe.com является по-настоящему эластичным.
Начните сужать окно браузера, и вы увидите, как плавно меняются параметры компонентов страницы. Уменьшаются не только ширины колонок и имиджей, но даже размер некоторых шрифтов. Сайт Boston Globe – один из наиболее проработанных и продуманных в респонсив-вселенной, не зря же в его создании участвовал Этан Маркотт, основоположник самой методики responsive web-design.
Этот подход теоретически самый правильный, поскольку в максимальной степени реализует концепцию адаптивного дизайн. Но он и наиболее сложен, поскольку необходимо просчитывать конфигурацию страницы на протяжении всей шкалы ширин окна, а не только в порогах разрешения. Представьте себе, что контентная единица сайта может включать в себя компоненты, располагающиеся по горизонтали: таблицы, например, или изображения с обтекающим их текстом. Как поведут себя эти компоненты при плавном уменьшении ширины окна, предугадать сложно; например, текст, обтекающий картинку, может стать нечитаемым. Поэтому эластичный респонсив-сайт больше подходит для простых ресурсов, например, для сайтов-визиток, где страниц немного и каждая может проектироваться отдельно. Либо вам придется долго и скрупулезно тестировать сайт, пробуя все возможные варианты и на всех доступных мобильных устройствах.
Жесткое поведение
По причинам, изложенным выше, большинство сайтов в респонсив-вселенной демонстрируют жесткое поведение, при котором конфигурация страницы между порогами разрешения не меняется.
Строго говоря, и сайт bostonglobe.com не является на 100% эластичным, поскольку у него есть верхний предел ширины окна 1430px, после которого страница больше не расширяется.
Жесткий подход менее совершенен с точки зрения UX, нежели эластичный, поскольку на устройствах, размер экрана которых отличается от выбранных при определении порогов разрешения, сайт не будет использовать всю ширину окна: страница будет обрамлена полями справа и слева, что не экономично. И тем не менее, на мой взгляд, это допустимый компромисс между учетом интересов пользователя и сложностью разработки.

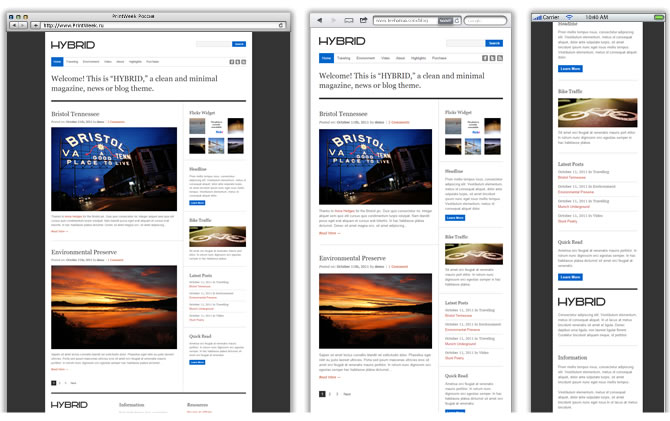
WordPress-тема Hybrid (http://demo.themefit.com/hybrid/) имеет всего три фиксированные респонсив-ширины.
Многие сайты демонстрируют смешанное респонсив-поведение. Например, оно характерно для css-фреймворка Bootstrap, который является жестким вплоть до наименьшего порога разрешения 800 px, после чего страница становится эластичной.
При проектировании сайта GreenEvolution.ru я выбрал предельный вариант жесткого поведения. На страницах этого сайта меняется только конфигурация меню и взаимное расположение компонентов; параметры же контента остаются неизменными при любом разрешении. Так, например, ширина основной колонки материала выбрана такой, чтобы ее не нужно было уменьшать даже после наименьшего порога разрешения.
Такое решение менее изящно, чем у bostonglobe.com, однако я пошел на него совершенно сознательно. Сайт разрабатывался в предельно сжатые сроки (от начала проектирования до открытия прошло всего полтора месяца), и на расширенное тестирование поведения контента времени не было. Была поставлена и дополнительная задача: предельно упростить для редакции создание контента, исключив любые проблемы с конфигурацией страниц, вне зависимости от количества и размера изображений на ней. Ну и наконец, нужно учитывать следующее: при всем желании учесть интересы мобильных пользователей, приоритетными для заказчика этого b2b-сайта всё равно остаются пользователи настольных компьютеров – доля мобильного трафика на сайт составляет около 5%. Предсказуемость отображения страниц на настольных компьютерах в данном случае объективно важнее комфорта мобильных пользователей. С другими сайтами ситуация может быть иной.
Мой подход также позволяет экономить дисковое пространство сервера, поскольку исключает необходимость генерации нескольких версий изображений для разных размеров экрана. Кстати, это не такая уж мелочь: при активном наполнении инфосайта дополнительные версии имиджей могут стоить несколько гигабайт в месяц.
Третий путь: веб-приложение
Всё сказанное выше относится к сайтам традиционного построения. Фактически, сегодня в большинстве случаев вы не сможете понять, что сайт является «отзывчивым», пока не начнете экспериментировать с шириной окна браузера. При первом взгляде на такой респонсив-сайт на экране настольного компьютера вы не отличите его от обычного.
Уверен, что уже через несколько месяцев ситуация станет иной: на смену традиционным сайтам (стационарным и респонсив) придут веб-приложения.

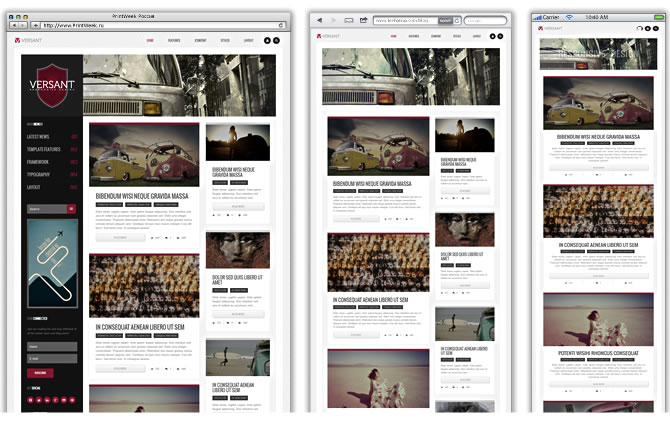
Страница Joomla-шаблона Versant (http://demo.joomlaxtc.com/versant/) занимает всю ширину экрана.
Традиционный сайт почти всегда имеет вертикальное построение. Подавляющее большинство компонентов страницы статичны, а сама страница имеет фиксированную ширину – даже если сайт эластичен, обычно он имеет конечное значение максимальной ширины, дальше которой не растягивается. Движение от страницы к странице осуществляется исключительно с помощью навигационных меню. Служебные элементы (логотип, меню, форма поиска, другие элементы шапки-header’а) могут занимать бо?льшую часть первого экрана страницы.

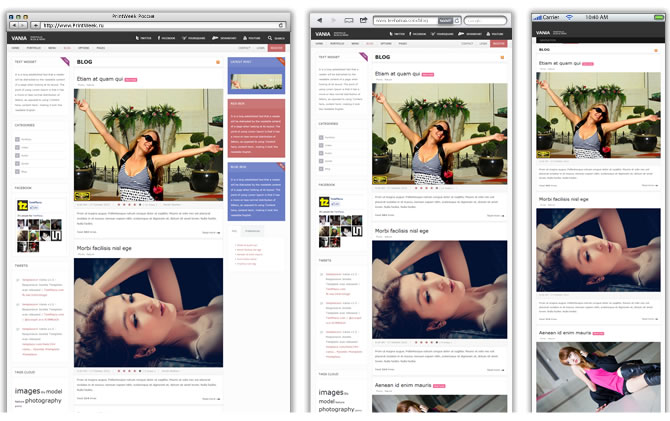
Даже при традиционном построении страниц Joomla-шаблона Vania (http://demo.templaza.com/j/vania/index.php/blog) авторам удается использовать всё пространство окна браузера.
Медиа-приложения для мобильных устройств приучили нас совершенно к другому UX. Движение внутри приложения происходит в двух измерениях – по вертикали мы читаем текущую страницу, по горизонтали – «листаем», переходим от одной страницы к другой. Основную часть экрана занимает контент; все служебные элементы сосредоточены по краям страницы и чаще всего являются динамическими: открываются при наведении или нажатии и меняются в зависимости от контекста. При этом используется всё пространство экрана – так, чтобы обеспечить максимальное удобство и комфорт для пользователя.

Обратите внимание, как меняется расположение и форма меню Joomla-шаблона AppStore (http://demo.smartaddons.com/templates/joomla25/sj-appstore-hitech/) в зависимости от размера экрана.
Всё это противоречит традиционным подходам к веб-дизайну, но именно смена парадигмы от веб-сайта к веб-приложению позволит в полной мере реализовать концепцию Mobile First (изложенную, в том числе, и в одноименной книге Люка Вроблевски, русский перевод которой мне посчастливилось редактировать).
Пока среди крупных медиа-ресурсов таких сайтов немного. Переделать серьезный сайт с большим количеством контента непросто; изменить мировоззрение еще сложнее. И тем не менее, будущее за этим подходом. Сегодня чаще всего такими являются экспериментальные сайты или коммерческие шаблоны для WordPress и Joomla. Но не только: недавний редизайн одного из крупнейших IT-медиаресурсов Mashable.com стал решительным шагом именно в этом направлении. Надеюсь, что и новую версию моего сайта AlexSchneider.ru (на котором, надеюсь, вы читаете эти строки) можно, хотя бы в некоторой степени, отнести к категории веб-приложений.
Средняя жизнь сайта – около 5 лет. Вдумайтесь: уже в следующем году интернет-поиск с мобильных устройств будет осуществляться чаще, чем с обычных компьютеров, а большинство мобильных веб-пользователей составят владельцы планшетов. Какую бы нишу ваш сайт ни занимал, уже к середине срока его жизни львиная доля читателей будет просматривать его с экранов мобильных устройств. Весьма вероятно даже, что многие из них вообще перестанут пользоваться стационарными компьютерами.
Думая о новом сайте, забывать об этом ну никак нельзя.
Фото в начале статьи: labs.cooperhewitt.org.