Будущее веба — в респонсив-дизайне и адаптивных веб-приложениях. Я написал об этом три дня назад, а сегодня наткнулся на колонку Игоря Фалецки на Forbes.com, в которой он говорит о том же — причем практически теми же словами. Не удержался и опубликовал его статью здесь. Перевод мой.
Месяц назад Карлин ван Вуурен написала колонку для Forbes.com, критикуя респонсив-подход к созданию мобильных сайтов. Она не привела убедительных аргументов и не предложила альтернативных путей. Ее приверженность к нативным приложениям обращена в прошлое, а никак не в будущее веба.
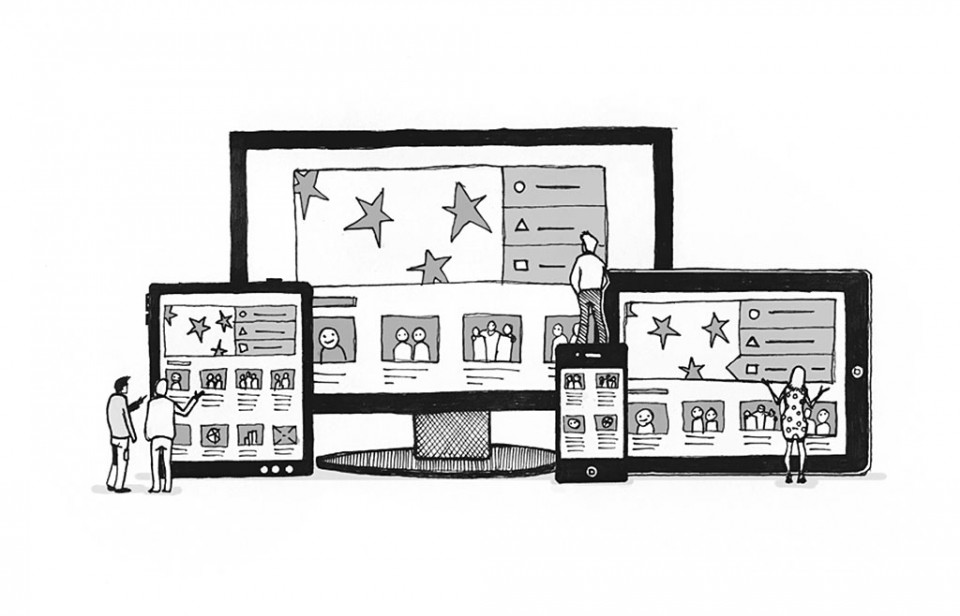
Респонсив-дизайн (responsive web-design) – это новый технологический подход, позволяющий веб-дизайнерам и веб-разработчикам создавать и поддерживать единый веб-сайт, пригодный для отображения на любых устройствах: смартфонах, планшетах, ноутбуках и т.д.
Распространение мобильных технологий идет невиданными темпами, что сопровождается ростом многообразия представленных на рынке мобильных устройств – популярность смартфонов и планшетов заставляет нас привыкать к использованию в повседневной жизни нескольких экранов различных размеров. Концепции и подходы, составляющие сущность респонсив-методики, являются естественным ответом на запросы «мультидевайсной» среды сегодняшнего дня, поскольку обещают то, что необходимо и веб-пользователям, и веб-разработчикам: возможность иметь единый сайт, работающий на всех устройствах.
Часть потенциала, заключенного в респонсив-дизайне, уже реализована; многое еще предстоит сделать.
Ван Вуурен утверждает, что респонсив-подход не позволяет учесть «мобильный контекст». А между тем простейший поиск даст вам множество прекрасных примеров успешного использования респонсив-дизайна в мобильном контексте. Интернет-магазин бренда мужской одежды IndoChino.com демонстрирует, что столь непростое действие, как приобретение через интернет дизайнерской одежды – включая выбор ткани и подгонку под размеры покупателя, – на респонсив-сайте может быть легким, приятным и интуитивным. У Sony – респонсив-сайт. У Disney – тоже. [Речь идет об оригинальных веб-сайтах этих компаний, доступных пользователям США; российские их сайты ничего похожего на респонсив, увы, не предъявляют – А.Ш.]Президент Обама собрал на кампанию по своему переизбранию 250 млн долл. – тоже с помощью респонсив-сайта.
Существенным ключевым преимуществом респонсив-технологии – ван Вуурен относится к нему пренебрежительно, считая недолговечной модой – является принцип «Единого Веба» (One Web), сформулированный организацией W3C в 2008 году в основополагающем документе Mobile Web Practices 1.0. В нем содержится призыв сделать «насколько возможно, одну и ту же информацию доступной всем пользователям, безотносительно к используемым ими устройствам».
Альтернативный подход, который использует и продвигает возглавляемая ван Вуурен компания UsableNet (и которому напрямую угрожает распространение респонсив-дизайна) – это раздробленный, фрагментированный веб, с отдельными вебсайтами для смартфонов и планшетов. Результатом мультисайтового подхода, с несколькими сайтами для различных типов устройств и перенаправлением пользователей, становится коллекция навигационных тупиков и несуществующих ссылок для пользователей и стратегические проблемы для компаний, теряющих потребителей и доходы.
Недавнее исследование Google (pdf) показывает, что «90% людей переключаются между устройствами в процессе достижения цели, будь то смартфоны, PC, планшеты или ТВ». Чаще всего пользователи переключаются с одного устройства на другое в трех случаях:
- чтобы выполнить повторный поиск на другом устройстве;
- чтобы напрямую обратиться к необходимому сайту;
- через е-мейл, а именно, посылая себе ссылку, чтобы вернуться к ней позже.
Все эти методы предполагают единство системы ссылок на различных устройствах. Подход «Единого Веба» гарантирует, что соединительная ткань веба – гиперссылки – всегда будут работать так, как этого ждет пользователь. Они работают в е-мейл-сообщениях на смартфонах, в поисковой выдаче на планшетах, в записях социальных медиа на ноутбуках… и так далее, на всех устройствах. Для интернет-магазинов Единый Веб гарантирует, что список товаров всегда будет обновляться в реальном времени, а поисковые системы будут направлять пользователей на правильные страницы. Даже ссылки, которыми обмениваются в процессе многосоставной транзакции – приобретение автомобиля, выбор подарка или покупка туристической путевки, — будут работать без малейших проблем.
Мультисайтовый подход не работает при смене устройства, но ван Вуурен считает это абсолютно оправданным. В ближайшем будущем получат распространение SmartTV с доступом в интернет и веб-браузерами – и что, нам предлагается ждать появления еще одного вида сайтов?
Люди способны сделать правильный выбор. Вот почему респонсив-дизайн и принципы Единого Веба получают всё большее признание Это единственный подход, способный обеспечить надежность, гибкость и масштабируемость веб-сайтов в сегодняшнем «многоэкранном» мире.
Следующая ступень эволюции принципе Единого Веба – разработка методик респонсив-дизайна, позволяющих создавать по-настоящему адаптивные сайты. Такие сайты, помимо респонсив-верстки, имеют и другие передовые функции: динамический интерфейс, обеспечивающийся последними разработками в HTML5 и JavaScript, доступ к системным функциям устройств (определение местоположение посредством GPS-навигации, акселерометр, мультитач) и полная настройка под конкретное устройство.
В недалеком будущем мобильные веб-сайты станут неотличимы от приложений. В них будут применяться респонсив-верстка и адаптивные функции. От этого будущего веба я ожидаю многого. К счастью, ждать осталось уже недолго.
Игорь Фалецки — директор компании Mobify, создающей инструменты для адаптации веб-сайтов под смартфоны и планшеты.