Бобби Джонсон, Technology Review, 11-12/2010
Веб стареет.
Нет, внешне он ещё выглядит вполне здоровым: веб-сайты за последнее десятилетие стали гораздо умнее и серьёзнее. В отличие от сайтов 90-х годов прошлого века, которые, в основном, содержали статический текст и имиджи, сайты нулевых годов способны делать всякие разнообразные вещи. Мы двигаем фигурку на карте Google Map — и нам показывают фотографию этого места. Но под блестящей поверхностью веб-сайтов таится всё тот же «Web 2.0», в больших количествах требующий скотча и клея, потому что видео и другие мультимедиа-элементы на веб-страницах зачастую работают весьма криво.
Чтобы собрать сайт воедино, разработчикам нужна помощь, и они находят её, уходя в сторону от HTML, стандартного языка разметки, который, собственно, и принёс Вебу такое процветание. Чтобы заставить видео воспроизводиться, а анимацию работать, веб-дизайнеры добавляют на сайт особые программы — с футуристическими названиями вроде Flash или Silverlight, — вынуждая пользователей скачивать соответствующие плагины, необходимые для их функционирования. В результате сайты становятся сложными и медлительными, что и на PC-то довольно неприятно. А уж на мобильных устройствах — платформах завтрашнего дня — это зачастую просто не приемлемо. Их экраны малы, а связь часто работает нерегулярно.
Эта проблема привела к созданию модели, которая подрывает Веб: появились приложения. Эти программы, специально созданные для конкретных устройств — смартфонов или планшетных компьютеров — предоставляют пользователю доступ к информации, играм и видео из интернета, не требуя от него посещения веб-сайтов. Конечно, идут разговоры об «открытых платформах» для приложений; в противовес онлайн-магазину приложений, контролируемому Apple, Android Маркет от Google позволяет любому разработчику создавать приложения для устройств, функционирующих на основе операционной системы Android. Но это ограниченная открытость, и она бесконечно далека от идеалов основателей Веба: онлайн-информация должна быть доступна любому, у кого есть доступ к браузеру и поисковой системе, — а значит, всем и каждому. До расцвета Веба люди тоже выходили в Сеть, но делали это с помощью закрытых сервисов вроде Prodigy, CompuServe или AOL. И лишь когда появился Веб в качестве общей платформы, со своей открытостью, основанной на HTML — этой ДНК Сети, — интернет превратился в величайший в истории генератор экономической ценности. Но прошло время, и статус Веба оказался под угрозой.
К счастью, кучка ключевых людей интернета забыли о своих разногласиях и возглавили движение, цель которого — дать Вебу ещё один шанс.
Мятеж
Когда Тим Бернерс-Ли в конце 80-х годов выдумал идею гигантской сети взаимосвязанных документов, ему нужен был способ, чтобы сообщить страницам, как им выглядеть и как связываться друг с другом. Ни один из существовавших в то время языков программирования для этого не годился, так что он создал свой собственный. Результат, HyperText Markup Language (гипертекстовый язык разметки), представлял собой набор меток для структуризации документов, которые компьютер мог бы интерпретировать, правильно отображать и связывать друг с другом. С течением времени HTML стал родным языком Всемирной Сети, World Wide Web’а. Написав программу на HTML, разработчик сообщал браузеру, что делать, когда необходимо открыть ту или иную страницу. Программисты использовали стандартизованный «словарь терминов», указывающих на то, что в том или ином месте страницы находится изображение, текст, выпадающее меню и т.д. HTML, по сути, воплощал в себе идею, что человеческие знания созданы, чтобы ими можно было делиться. В отличие от обычного программного обеспечения, скрывающего от пользователя текст исполняемой программы, HTML-код позволял любому просмотреть себя — и учиться на своём примере. Посетите сайт The New York Times и нажмите в меню своего браузера «Просмотреть исходный код». Теперь вы видите, откуда Google берёт описание сайта — оно встроено в HTML-код nytimes.com:
<meta name="description" content="Find breaking news, multimedia, reviews & opinion on Washington, business, sports, movies, travel, books, jobs, education, real estate, cars & more">
Но к концу 90-х годов Бернерс-Ли задался вопросом, не пережил ли HTML цели, для которых он был создан. Интернет-бум был в самом разгаре, и HTML оказался не в состоянии справиться со сложностью задач, которые люди и компании пытались решить с помощью Веба. Бернерс-Ли призвал начать всё сначала и разработать новый набор инструкций для Веба — такой, который сделает его более пригодным для будущих изменений и, помимо всего прочего, способным лучше обеспечивать передачу данных между сайтами и компьютерами пользователей. World Wide Web Consortium (W3C), стандартизующая организация, возглавляемая Бернерсом-Ли (и располагающаяся под крышей Массачусетского технологического института), приняла решение прекратить развитие HTML.
На смену ему пришёл альтернативный язык разметки, известный как XHTML. Веб-индустрия вначале поддержала инициативу W3C, но позже, когда XHTML уже был создан, пересмотрела свою позицию. Язык оказался не вполне «обратно совместимым», что означало, что веб-страницы нужно было переделывать, чтобы обеспечить соответствие предлагаемому новому стандарту. К тому же он предъявлял чрезвычайно жёсткие требования к отсутствию ошибок в коде, которые могли допускать веб-программисты. До того момента Веб был милосердным: он великодушно не замечал плохо написанного кода. Новая система, напротив, требовала, чтобы любая страница с корявым кодом приводила к появлению сообщения об ошибке. В лабораторных условиях это, может быть, и ничего, но в реальной жизни даже самым опытным веб-дизайнерам оказалось непросто создавать идеальный XHTML-код. Веб-страницы рушились и разваливались на части без всякого предупреждения.
Стало нарастать протестное движение, достигшее своего апогея в 2004 году, во время семинара W3C в штаб-квартире компании Adobe Systems, создателя Flash, в Сан-Хосе, штат Калифорния. «Вопрос в том, нужна ли нам революция или эволюция, — сказал Хокон Виум Ли, главный инженер компании Opera Software, которая была в числе организаторов мероприятия. — Следует ли нам совершенствовать существующий HTML, или нужно попытаться создать новый, более чистый язык?»
Член команды Виума Ли, программист по имени Иэн Хиксон, поставил на голосование предложение, чтобы W3C и его партнёры вернули назад старый добрый HTML. Его идея была отклонена 11-ю голосами против 8-и. Но многие из тех, кто голосовали «за», имели одну общую черту: они представляли Microsoft, Apple и Mozilla, реальных разработчиков веб-браузеров. Когда стало ясно, что в этом вопросе конкуренты согласны между собой, их представители поняли, что «у них нет выбора: надо что-то делать», — как сказал Тантек Целик, в то время представитель Microsoft в W3C, а сейчас сотрудник компании Mozilla, создателя браузера Firefox.
Это «что-то», по сути, стало мятежом. Через два дня после семинара фракция, возглавляемая Mozilla, Opera и Apple, объявила, что создаёт новую организацию, которая станет работать над языком HTML, похороненным W3C. Мятежники начали тут же набрасывать контуры нового HTML, а его редактором стал Хиксон. Новая версия получила название HMTL5, поскольку это, по сути, была пятая версия словаря HTML.

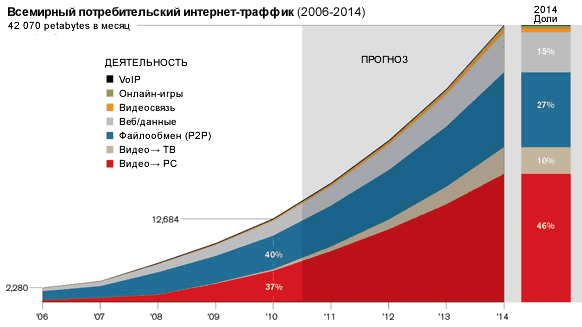
Смотрите-ка! Появление в HTML5 видео-элементов оказалось как нельзя более своевременным. По прогнозу компании Cisco, просмотр видео онлайн скоро станет видом интернет-активности, потребляющим максимальное количество веб-траффика (превзойдя файлообмен).
Организация W3C всё ещё корпит над новой версией XHTML, в то время как большинство компаний-разработчиков браузеров сосредоточили усилия на HTML (хотя Microsoft отказался от участия в обеих группах). К концу 2006 года, однако, Бернерс-Ли был вынужден признать поражение. Он сказал, что W3C объединится с HTML5-мятежниками и совместными усилиями они создадут «один из бриллиантов в короне Веб-технологии».
«W3C упустил из виду тот факт, что у них нет реальной власти, а это самое главное, — говорит Хиксон, который сегодня работает в компании Google. — Спецификацию может написать кто угодно, но если её никто не придерживается, что она из себя представляет, как не особо скучную форму научной фантастики?» W3C планирует официально ратифицировать HTML5 в течение ближайших двух лет. Но это не более чем техническая подробность. Важно то, что HTML5 создаётся компаниями, которые на деле отвечают перед своими потребителями. И их действия привели к пересмотру основ веб-программирования, равному которого не было с момента зарождения Интернета.
Новые фокусы
Главная цель HTML5 — дать веб-сайтам шанс превратиться из страниц в полноценные программы. Например, в словаре HTML появился новый термин «canvas», позволяющий дизайнерам интегрировать в тело страницы движущуюся графику, что можно использовать в играх или анимации. В новом языке предусмотрены тэги для видео- и аудиоконтента, которые должны существенно упростить взаимодействие Веба и мультимедиа: разработчики смогут вставлять в ту или иную область сайта видеоклип или музыкальный файл с той же лёгкостью, как сегодня они это делают с текстом или изображениями.
В то время как Веб уже насыщен музыкой и видео (один только YouTube ответственен сегодня более чем за 10% всего мирового интернет-траффика), HTML5 облегчает взаимодействие с таким контентом: мультимедиа-элементы больше не будут требовать сложного кода и дополнительных программ вроде Flash. В результате браузеры станут быстрее и эффективнее. HTML5 также положительно повлияет на безопасность, поскольку злоумышленникам будет сложнее заставить пользователя загрузить вредоносные программы и плагины.
В каком-то смысле HTML5 берёт из Веба всё лучшее и делает это стандартом. Например, сегодня Gmail позволяет вам брать файлы с рабочего стола вашего компьютера и мгновенно приаттачивать их к письму — достаточно просто перетащить файл в окно браузера. Теперь этот фокус встроен в HTML5, а значит, перетаскивание скоро станет обычной операцией при просмотре веб-страниц.
Что изменит HTML5? Благодаря новому стандарту Веб будет работать более гладко, а у сайтов появятся новые возможности. Проведите мышью над розовыми кружками — и узнаете, как новые подходы к программированию могут освежить старый сайт.
Технология продолжит открывать новые возможности. Разрабатывается опция, которая позволит браузеру сохранять большой объём данных; согласно новой спецификации, это будет 5 МБ на один домен, или в тысячу раз больше, чем возможно в настоящее время. Это позволит пользователям работать с веб-страницами, не будучи даже подключёнными к Интернету. По пути на работу, находясь в метро, вы сможете добавить запись в ваш веб-журнал или написать е-мейлы; затем, когда подключение к Интернету восстановится, сайты «сами позаботятся о том, чтобы синхронизироваться», — говорит Энн ван Кестерен, программист, работающая над открытыми стандартами в компании Opera.
И даже когда вы в Сети, эта опция окажется очень полезной. Если браузер может сохранять информацию внутри себя, ему не придётся постоянно загружать её с сайта, который вы используете. Всё будет работать гораздо быстрее, когда трубы перестанут забиваться постоянной полемикой между вашим компьютером и удалённой базой данных. Это также означает, что веб-сайт сможет запоминать, что вы делали перед тем, как стали делать что-либо другое. Например, Mozilla использует функцию оффлайн-хранилища как экспериментальную опцию, которая позволяет браузеру выступать в роли фоторедактора. Вы сможете редактировать изображение прямо на веб-странице, и результаты вашей работы будут сохранены ещё до того, как вы закончите редактирование и загрузите изображение на свой компьютер.
Оффлайн-хранилище сможет улучшить и продукт, предлагаемый стартапом из Юты Lucid Chart, который позволяет людям из разных точек совместно редактировать документы по Сети: один пользователь видит в реальном времени, как другой рисует диаграммы и перемещает изображения по экрану. Когда HTML5 распространится повсеместно, этим пользователям не придётся работать одновременно. Каждый сможет вносить изменения оффлайн, а программа потом соберёт всё воедино.
«Наконец-то стало возможным создавать веб-приложения, которые не являются простой имитацией программ для настольных компьютеров, — говорит основатель LucidChart Бен Дилтц. — Теперь можно разрабатывать веб-приложения, которые будут лучше, чем эти программы».
Одно из самых впечатляющих применений HTML5 — это «The Wilderness Downtown», интерактивное видео, созданное канадской группой Arcade Fire совместно с Google. Введите адрес дома, где вы выросли, — и на экране появится видео человека в капюшоне, бегущего по тёмной пустой улице под аккомпанемент зловещей музыки из нового альбома группы, «The Suburbs». Минуту спустя видео изменяется, и человек начинает бежать по вашему родному району, который видно как со спутника, так и с земли. Сочетание звука и персонализированных изображений поражает и захватывает. И хотя многие элементы ролика могли быть созданы в такое программе, как Flash, только HTML5 позволил собрать воедино из разных источников данные, фото и видео настолько гладко. Мораль: Веб следующего поколения будет более открытым для творчества.

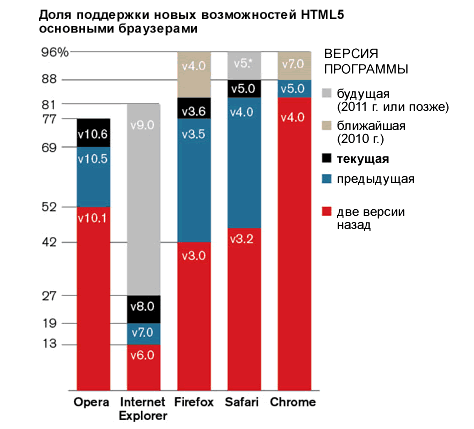
Объект в стадии строительства. Microsoft Internet Explorer сильно отстаёт от конкурентов в способности воспринимать HTML5.
Обычные сайты тоже выиграют. Президент Apple Стив Джобс, который испытывает такую неприязнь к Flash, что кушать не может — и не желает обеспечивать iPad’ы и iPhone’ы возможностью вопроизводить эту технологию, — превозносит возможности типографики и оформления, предоставляемые HTML5. Его (веб-стандарта, не Джобса) элегантность уже позволила усовершенствовать сайт Scribd.com, который одним из первых начал использовать элементы HTML5, понятные для сегодняшних браузеров. Основатели Scribd постоянно жаловались, что их сайт, использующий Flash для отображения документов, выглядит недостаточно хорошо. Документы, размещаемые пользователями, были не настолько читабельны или удобны в использовании, как следовало бы. Они отображались во фрейме, как "документы из ящика», по выражению основателя Scribd Джареда Фридмана.
Программисты из Scribd потратили шесть месяцев, переделывая сайт. Они отказались от Flash, даже несмотря на то, что это означало необходимость конвертировать миллионы файлов в HTML5. Наконец, изматывающий программистский марафон начал давать плоды. Страницы обновлённого сайта стали более яркими и резкими (документы вышли из ящиков). Они больше не выглядят так, будто смотришь на них сквозь стекло. Теперь читатели проводят на сайте втрое больше времени, говорит Фридман. — «Это фантастика. Мы сами поражены, насколько хорошо работают новые стандарты».
Обновлённый сайт Scribd теперь можно просматривать в браузере iPad’а, где работает настолько гладко и быстро, что его можно принять за приложение. Чтобы перевернуть страницу, нужно лишь провести пальцем по слайдеру внизу документа. Вот оно, самое главное преимущество HTML5: с его помощью Веб можно будет полноценно использовать на мобильных устройствах.
Существенная заслуга в этом достижении принадлежит компании Apple, которая, во многом вопреки ожиданию, стала одним из главных игроков в Вебе, хотя одновременно она провела революцию приложений и контролирует лишь незначительную долю рынка браузеров.
iPhone, выпущенный Apple в 2007 году, коренным образом повлиял на ожидания пользователей от мобильного Веба. Ранее смартфоны могли отображать лишь урезанную версию Веба. Apple же решил использовать ту же систему, которая лежала в основе его браузера для настольных компьютеров: WebKit, ядро браузера с открытым кодом, тот компонент, который, собственно говоря, и превращает код веб-страницы в изображение на экране. В 2008 году Google взяла WebKit в качестве основы своего браузера Chrome, вышедшего в версиях для настольных компьютеров и мобильных телефонов на базе Android. За Google последовали другие: Nokia, Palm, Samsung и компания RIM, производитель BlackBerry, начали встраивать браузеры WebKit в свои смартфоны. Сегодня WebKit является наиболее распространённым ядром мобильных браузеров — а поскольку он с лёгкостью поддерживает HTML5, разработчикам крайне просто создавать мобильные версии своих сайтов, которые прекрасно выглядят и хорошо работают на различных устройствах.
Новая жизнь
HTML5 не может исправить Веб по мановению волшебной палочки. Предстоит долгий путь. Например, хотя разработчики браузеров согласны по большинству пунктов, они продолжают спорить о том, какой стандарт видео лучше. Возможно, пройдёт некоторое время, прежде чем веб-разработчики начнут использовать эту технологию для наиболее значительных проектов: сначала они захотят убедиться, что в мире достаточно людей, использующих современные браузеры. Может быть, для этого потребуется год или два. Но в конце концов, всё большее число сайтов последует примеру Scribd. Пройдёт немного времени, и нам всё реже и реже придётся загружать дополнительные плагины и индивидуальные приложения. Единственная программа — веб-браузер — обеспечит нас всем необходимым как на PC, так и на мобильных устройствах.
Это не значит, что приложения исчезнут. Фактически, они станут передним краем технологии, откуда будут поступать всё новые усовершенствования пользовательского интерфейса, — а веб-стандарты опять будут догонять. А некоторые компании могут решить, что им полезнее, если контент будет нацелен только на определённую платформу. Давая людям возможность получать информацию более быстро и просто, чем это можно сделать с помощью браузера, они смогут привлечь лояльных клиентов, а делая контент эксклюзивным для определённого устройства, заставят пользователей платить за него.
Но расчищая завалы и двигаясь вперед, HTML5 даёт нам надежду, что Веб останется основной платформой для новых сервисов, в то время как приложения будут вторичной. И это важно, поскольку процветание Веба жизненно важно для творчества и предпринимательства. Одна из проблем сегодняшнего дня — это то, что беспорядок в Вебе налагает на разработчиков нечто вроде налога, который им приходится платить компаниям вроде Adobe или Microsoft за инструменты, которые заставят работать их мультимедийные плагины. И всё же им нужен Веб, поскольку благодаря своей вездесущности он позволяет достичь самой широкой аудитории. Вот почему этот медиум стал основой инновационного бума 90-х годов. И именно поэтому HTML5 станет катализатором новых инвестиций в веб-стартапы, говорит Дэвид Коуэн, партнёр венчурной фирмы Bessemer Venture Partners.
«Если у вас два бизнеса: один работает в Вебе, а другой через приложение, — тот, что в Вебе, будет больше по определению, — говорит Коуэн. — Вокруг множество микрокомпаний со своими приложениями, но они не станут ни Amazon’ом, ни eBay’ем».
Бобби Джонсон, независимый автор, в прошлом корреспондент Guardian, живёт в Брайтоне, Англия.