Использование мобильного интернета растет невиданными темпами. По некоторым оценкам, уже к 2013 году мобильные устройства для доступа в интернет будут использоваться чаще, чем настольные компьютеры.
Создавая сегодня веб-сайт, вы не можете не думать об учете интересов мобильных пользователях.
До недавнего времени, учет их интересов выражался в создании отдельной мобильной версии вашего контента. Это хороший подход, но у него есть ряд недостатков (о них ниже).
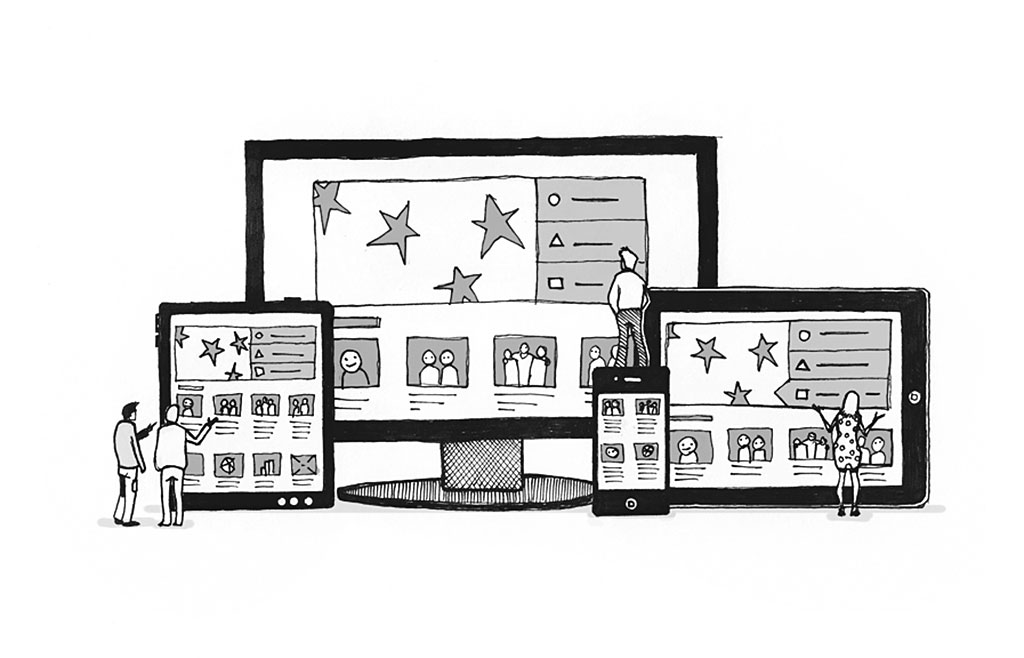
За последние два года появился и получил распространение другой подход – респонсив-дизайн (responsive web-design). Это относительно новая технология веб-программирования, при которой макет сайта изменяется в соответствии с размером экрана, на котором сайт просматривается. Это означает, что один и тот же сайт может быть оптимизирован для мобильных устройств, планшетов и полноразмерных мониторов (и любых других устройств, которые могут появиться в ближайшем будущем).
Какой же вариант лучше?
На самом деле, оба вариант имеют свои преимущества. Лучше задать вопрос так: «Какой вариант подходит мне?»
При ответе на него следует рассмотреть три фактора: контекст, контент и, конечно, вашу текущую ситуацию.
Контекст
Если у вас респонсив-сайт, его контент неизменен для больших и малых экранов; единственное отличие – в форматировании. Если же у вас есть отдельный мобильный сайт, вы можете (если хотите) предоставлять мобильным пользователям совершенно иной контент.
Для того, чтобы решить, предоставлять ли мобильным пользователям другой контент, нужно рассмотреть контекст, в котором они находятся.
Например, если вы просматриваете наш сайт на домашнем компьютере, ваша цель, вероятно, узнать, чем мы отличаемся от конкурентов; поэтому вы, скорее всего, ознакомитесь с бесплатными предложениями, пролистаете портфолио и, возможно, почитаете о нашей методологии. Если же вы просматриваете наш сайт с мобильного устройства, у вас почти наверняка другая цель. Может быть, вы направляетесь к нам в офис и хотите проверить адрес или позвонить нам и сообщить, что задерживаетесь.
Поэтому в нашем случае имеет смысл предоставлять другой контент (конкретнее, контактную информацию) мобильным пользователям. Для вас всё может быть иначе; поэтому подумайте, каковы могут быть намерения пользователя, который заходит на ваш сайт с мобильного устройства, и следует ли вам предоставлять мобильным и десктоп-пользователям разный контент.
Следует помнить, что мобильные пользователи далеко не всегда «мобильны». Всё больше и больше людей заходят в интернет с мобильных устройств, сидя перед экраном телевизора; есть масса людей, которые не имеют иных инструментов для доступа в Сеть помимо мобильного телефона; и по мере совершенствования телефонов, становится всё труднее предсказать намерения их пользователей.
Контент
Важный фактор при создании веб-сайта – это скорость. Мобильные пользователи часто используют медленное соединение или более слабый сигнал в сравнении с пользователями настольных компьютеров, так что важно освободить страницы вашего сайта от всего ненужного, особенно если это может повлиять на время загрузки.
Один из недостатков респонсив-дизайна в том, что хотя вы с легкостью можете «приказать» элементам макета не отображаться при просмотре с мобильных устройств, в большинстве случаев это не предотвращает их загрузку, что замедляет отображение страницы. В некоторой степени вы можете обойти это затруднение, выводя по умолчанию мобильный контент, а затем загружая дополнительные элементы для больших дисплеев; но чем больше изображений, слайд-шоу, видео и интерактивных элементов содержит ваш сайт, тем труднее воспрепятствовать их загрузке на мобильные устройства. В некоторых случаях лучше предпочесть создание отдельного мобильного сайта.
Текущая ситуация
Последнее, о чем стоит подумать, это ваша текущая ситуация. Например: насколько вы удовлетворены своим нынешним сайтом? Каков ваш бюджет? Насколько ценны для вас мобильные пользователи (потенциально)?
Если у вас уже есть вебсайт и вы хотите сделать его «отзывчивым», весьма вероятно, что вам придется делать полный редизайн, так что это окажется дороже, чем сделать отдельную мобильную версию. Обычно, если вы довольны своим сайтом, это является наилучшим вариантом.
Если же у вас нет вебсайта (или есть, но вы им не довольны), респонсив-сайт может оказаться дешевле, чем отдельная мобильная версия, поскольку новый сайт и отдельная мобильная версия обычно рассматриваются как независимые проекты.
Конечно, даже если один вариант дешевле другого, это не означает, что вам нужно идти по этому пути. Если мобильные посетители потенциально ценны для вас, или вы имеете (или ожидаете) значительный мобильный трафик, вам следует в первую очередь руководствоваться контекстом и контентом, а уже потом бюджетом.
Короче говоря
Респонсив-дизайн выглядит очень круто и современно, но в некоторых ситуациях имеет свои недостатки. Если мобильные пользователи хотят получать особый контент, или если ваш сайт наполнен функциями и интерактивностью, вам лучше подумать об отдельном мобильном сайте. В противном случае, выбирайте респонсив…
Ангус Рассел — советник по веб-стратегиям компании Blueware Media. Оригинал статьи находится здесь.