Представляю вашему внимаю отрывки из чрезвычайного полезного и интересного доклада компании Nielsen Norman Group «Юзабилити веб-сайтов и приложений для iPad».
Полную версию доклада можно бесплатно скачать здесь.
Я привожу разделы, относящиеся, главным образом, к журнальным приложениям.
Перевод мой.
Распространённые проблемы
Многие из проблем, на которые мы указывали год назад, встретились нам снова:
- Асимметрия чтения-нажатия на веб-сайтах, когда контент достаточно велик, чтобы его можно было прочесть, но слишком мал, чтобы быть пригодным для нажатия. Мы также натолкнулись на некоторые веб-сайты, которые хорошо работают на планшетах и имеют достаточно большие области нажатия. Например, страница резервирования авиакомпании Virgin America реагирует на нажатие в любой области соответствующей ячейки таблицы, освобождая пользователя от необходимости нажимать на гораздо меньшую область, ограниченную радиокнопкой (или даже связанным с ней элементом label).
- Веб-сайты на стандартном браузере iPad работают относительно неплохо лишь до того момента, как перед пользователем не встаёт сложная задача; сосредоточиться на чтении или просмотре изображений или видео относительно легко. (Если вам необходимо обеспечить существенное взаимодействие с пользователем, обратитесь к нативным приложениям).
- Области нажатия слишком малы во многих приложениях, а иногда они расположены слишком близко друг от друга, что увеличивает риск неправильного нажатия.
- Непреднамеренная активация из-за случайного касания по-прежнему остаётся проблемой, особенно в приложения без кнопки «Назад».
- Трудности с обнаружением активных областей, которые никак не сигнализируют о том, что на них можно нажимать.
- Пользователям не нравится набирать текст на экране планшета, поэтому они избегают процесса регистрации.
Основные проблемы, которые встретились нам в прошлом году, сейчас перестали быть таковыми: пользователи меньше страдают от фрагментированности пользовательских интерфейсов. Интерфейсы приложений стали более схожими и стандартизованными, упрощая их использование.
Новые проблемы
Мы полагали, что давно вогнали кол в грудь ненавистных всплывающих окон и стёрли их с лица веба. Но, как видно, всплывающие окна — это такие супер-вампиры, которые могут преследовать пользователей даже из могилы. Несколько новых iPad-приложений содержат длинные сегменты-введения, которые в первый раз могут даже показаться интересными, но вскоре смертельно надоедают. Что плохо для сайтов, то плохо и для приложений. Не надо так делать.
Во многих приложениях информация втиснута в слишком маленькие области, из-за чего её трудно читать и использовать. Есть и другая похожая проблема: избыточная навигация. Слишком много навигации. Этот дизайнерский просчёт встречается настолько часто, что заслуживает собственной аббревиатуры: СМН. На наших семинарах мы описываем 25 различных способов навигации, но в отдельно взятом интерфейсе их не должно быть слишком много. Две эти проблемы связаны друг с другом, поскольку, чем больше видов навигации на экране, тем меньше места остаётся для каждого из них.
Примером избыточной навигации могут служить контентные поповеры, использующиеся во многих приложениях для отображения миниатюр имиджей или доступных статей. Иногда поповеры выглядят как меню или карусели, а иногда управляются как слайдеры. В любом случае, эти длинные перечни миниатюр куда менее удобны, чем обычный списки-содержания, которые позволяют перейти в различные разделы приложения, а не просто двигаться от одной статьи к другой. [...]
Если вам нужно iPad-приложение
1. Проектируйте его с расчётом на постоянных пользователей.
Наши исследования показывают, что приложения работают лучше всего, когда они рассчитаны на постоянных пользователей: клиентов, которые уже лояльны бренду и взаимодействуют с ним на регулярной основе. Чтобы решить, нужно ли вам iPad-приложение, посмотрите на данные: сколько пользователей просматривают ваш веб-сайт на iPad? Что они там делают? Могут ли получить то, что им необходимо? Являются ли они постоянными клиентами и как часто приходят на ваш сайт?
2. Ваше iPad-приложение должно содержать секретное оружие (в сравнении с вашим сайтом).
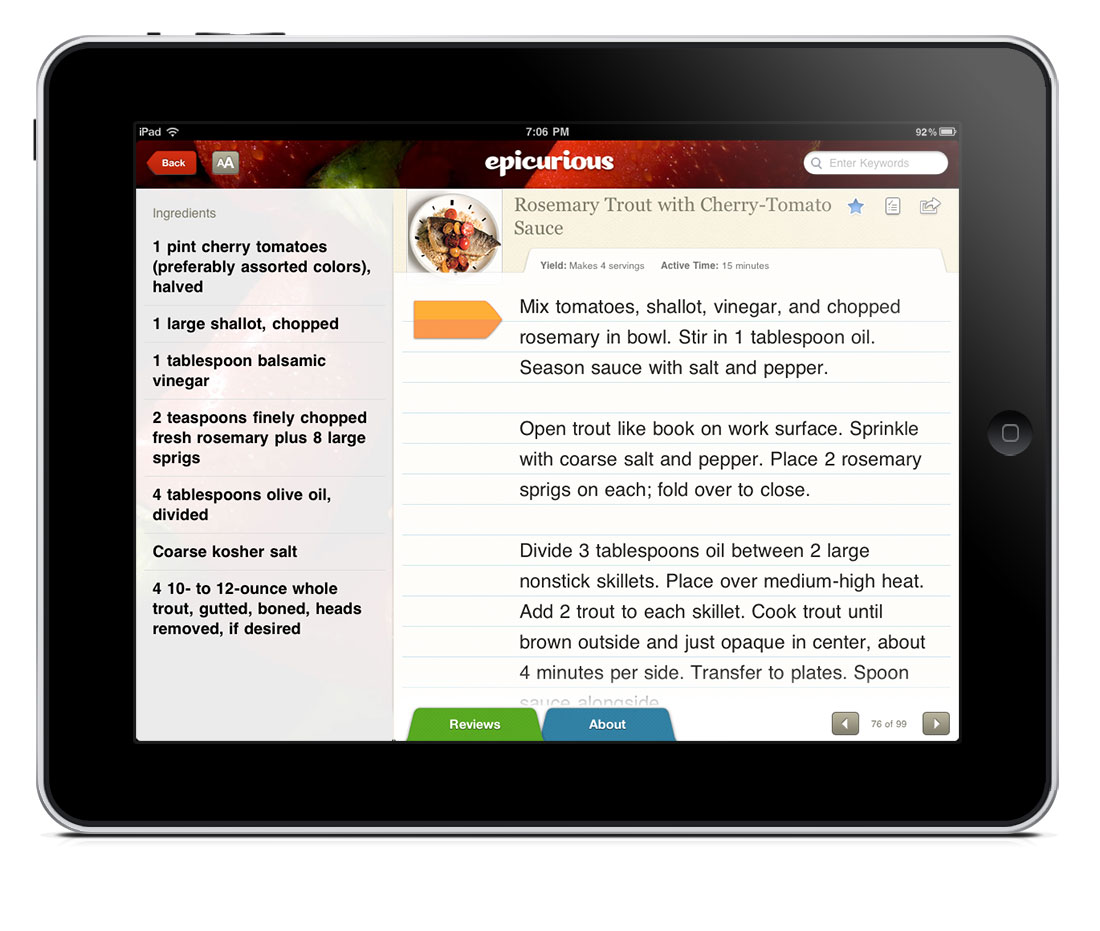
Если вы решили завести себе iPad-приложение, убедитесь, что оно будет предоставлять пользователям дополнительную ценность (по сравнению с веб-сайтом). Секретным оружием может стать супер-юзабилити или просто юзабилити, обеспечивающее достаточный уровень комфорта при выполнении повторяющихся действий. Вот, например, приложение Epicurious. Приложение содержит тот же контент, что и веб-сайт, но на кухне им пользоваться гораздо удобнее. Вы можете прочесть рецепт без необходимости скроллинга и увеличения, даже не касаясь экрана — все эти действия не слишком удобно выполнять на кухне, когда у вас грязные руки.

Приложение Epicurious. Формат отображения рецептов делает их удобными для чтения на кухне.
Зачастую секретное оружие должно быть более значительным, чем супер-юзабилити; возможно, приложение может предоставить пользователю дополнительные скидки или другие преимущества, недоступные в Интернете. [...]
3. Не заставляйте пользователей приложения трудиться больше, чем на веб-сайте.
Пользователей сложно заставить загрузить и использовать приложение, если это требует дополнительного труда. Например, многие газеты доступны в Интернете в свободном доступе, но внутри приложения просят пользователей зарегистрироваться перед использованием. Опрошенные нами пользователи с большой неохотой делают это. [...]
Использование поповеров для отображения информации
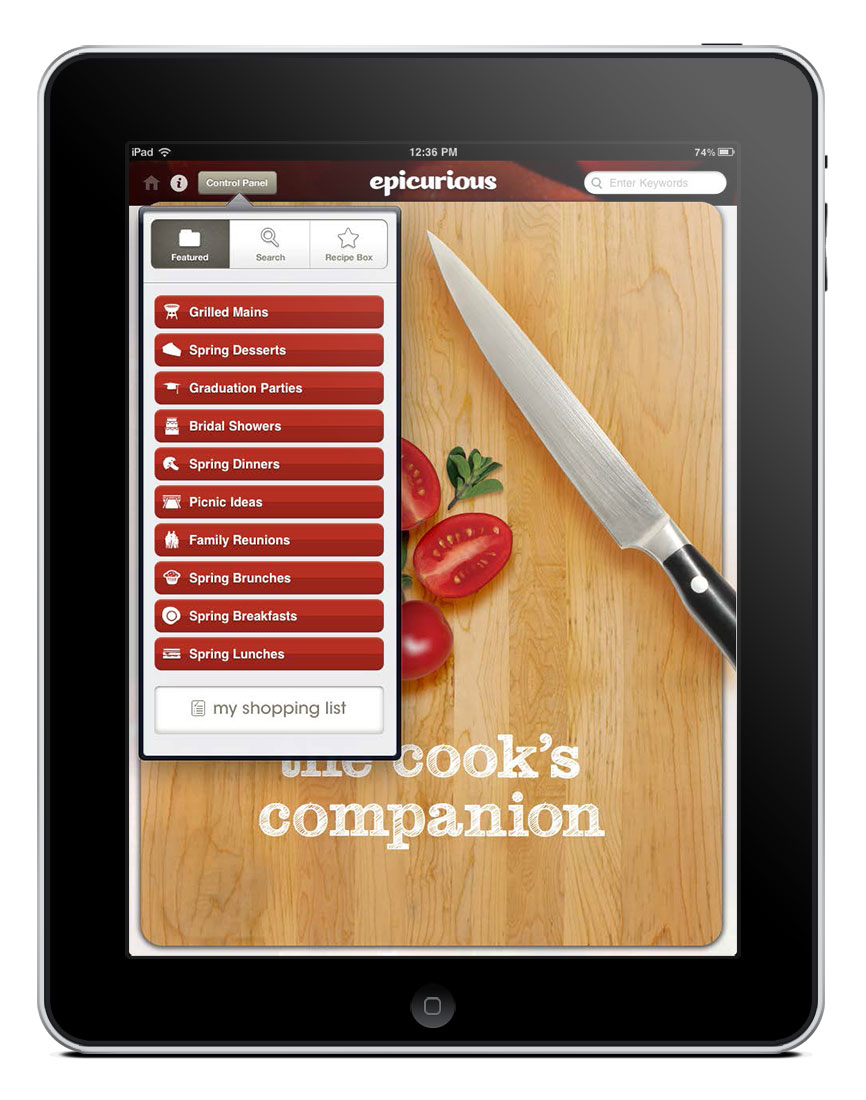
Поповеры (popovers) — частые виновники неэффективного использования пространства экрана. Слишком часто мы видим, как важный контент втиснут в маленькое окно поповера, в то время как пространство под ним остаётся неиспользованным. [...]

Приложение Epicurious. Панель управления втиснута в маленький поповер, в то время как пространство под ним остаётся неиспользованным.
Тестируя новостные и журнальные приложения, мы увидели, что большинство пользователей в течение одной сессии читают всего несколько статей и тратят основное время на сканирование заголовков и анонсов в поиске интересной информации. Вот почему нужно максимально упростить и облегчить быстрый просмотр, обеспечивая дополнительное пространство, особенно если статей достаточно много.
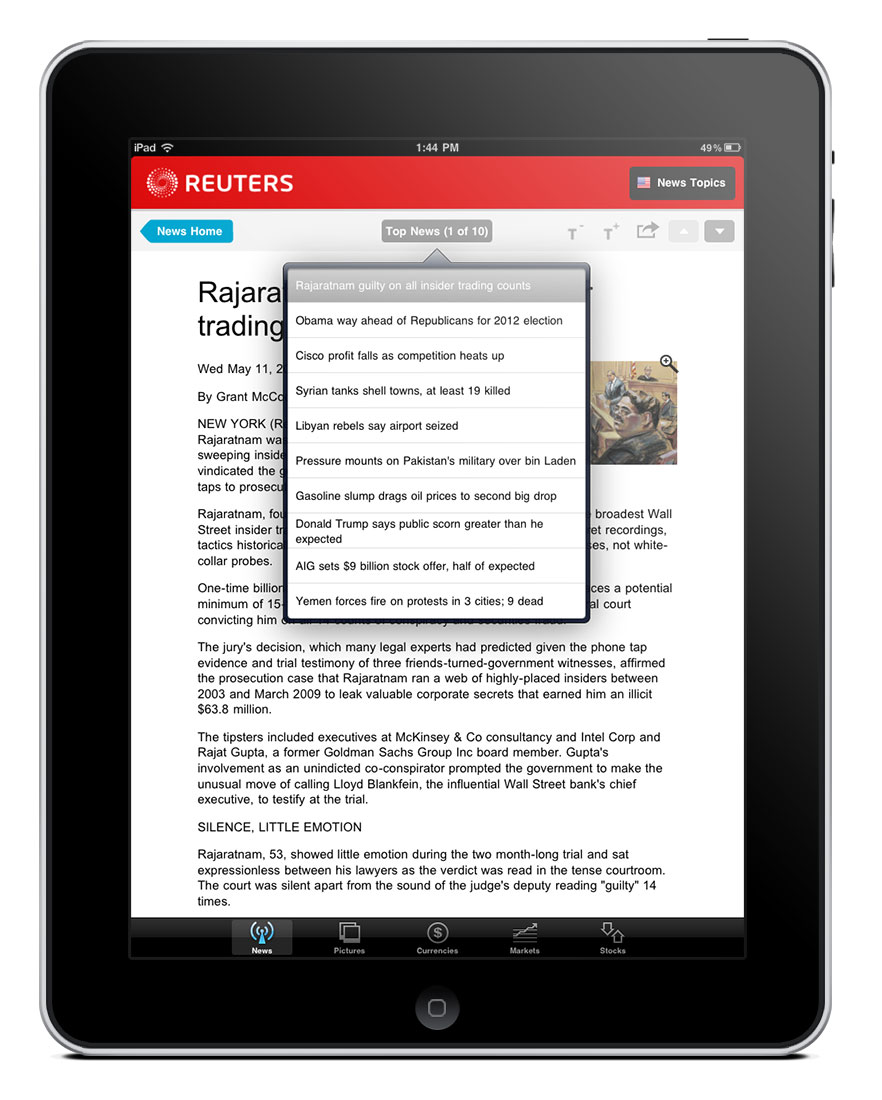
Приложение Reuters News Pro соответствует некоторым нашим критериям для правильного использования поповеров, но, к сожалению, не всем. Приложение отображает в поповере заголовки новостей, но пользователям почти никогда не приходится задействовать скроллинг, потому что приложение всегда отображает только 10 статей. К несчастью, шрифт заголовков в поповере достаточно мелкий; кроме того, было бы удобнее перемещаться по статьям, если бы под заголовками располагалось краткое содержание статьи. (В данном случае, во избежание скроллинга, такой список пришлось бы отображать на отдельной странице). [...]

Приложение Reuters использует поповер, который не нужно скроллировать. К несчастью, шрифт в поповере очень мал, и его трудно читать.
Прокрутка для листания страниц
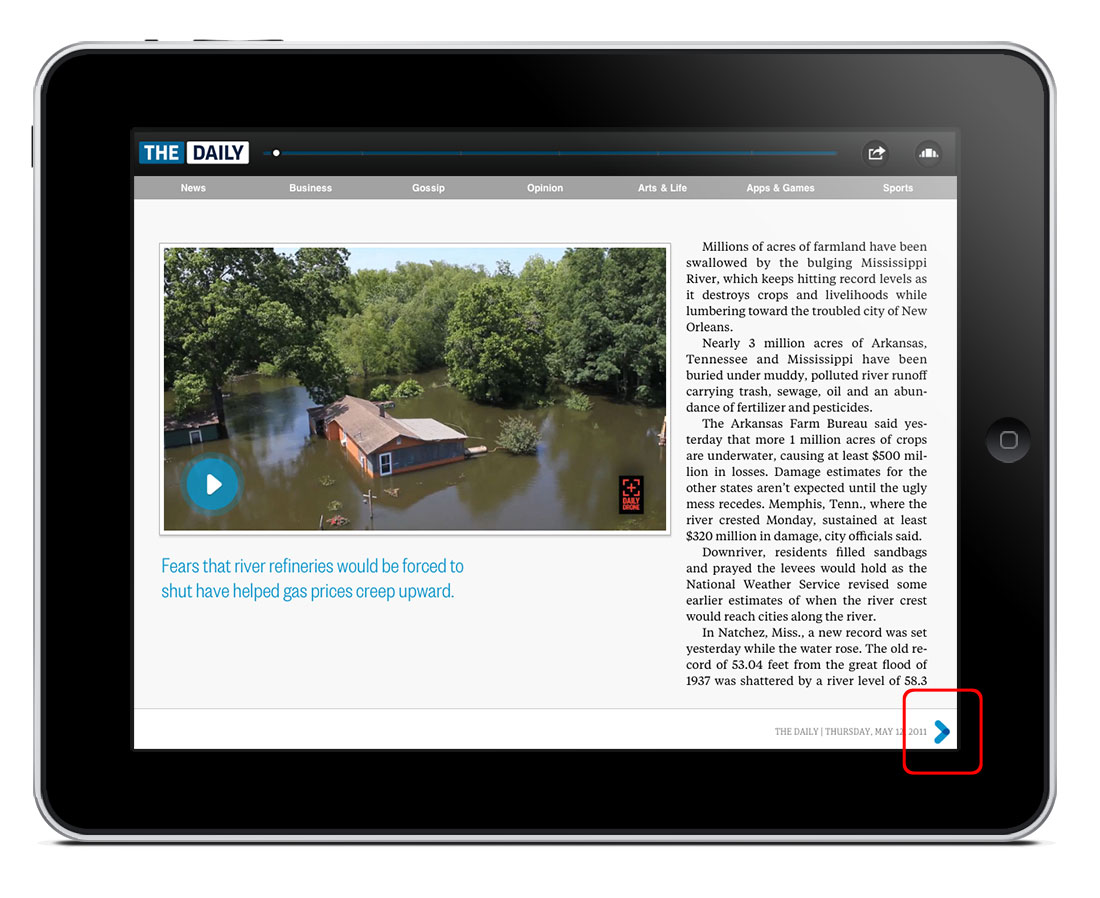
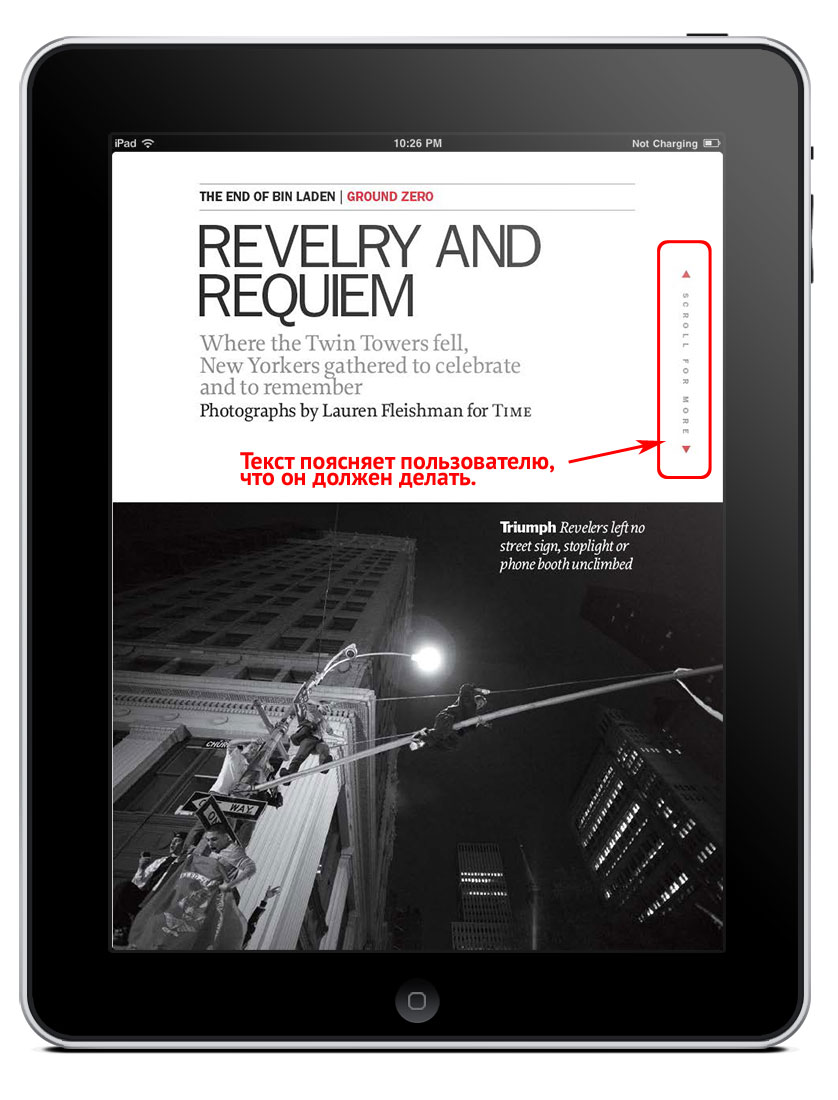
Некоторые приложения (например, Bing) используют жест прокрутки для навигации вперёд и назад. Этот жест относительно нелегко поддаётся обнаружению, хотя пользователи с большей вероятностью станут пробовать его в приложениях определённого вида (особенно журналах), которые очень похожи на физические книги... Некоторые приложения, в которых используется прокрутка, содержат подсказки (например, стрелки), указывающие направление навигации. Два примера таких приложений — The Daily и Wired. Пользователям очень нравятся эти подсказки, и они воспринимаются как весьма полезные.

Приложение The Daily. Стрелка указывает направление навигации.
Единственная проблема с жестом прокрутки состоит в том, что он может затронуть другие элементы страницы, требующие горизонтальной навигации (в особенности, карусели). Чаще всего при перелистывании страниц пользователь не устанавливает палец в строго определённом месте экрана (например, в нижнем правом углу); вместо этого он действует, как в случае с физической книгой. Если на странице есть точки, в которых жест прокрутки не работает, пользователь воспринимает это как ошибку приложения.
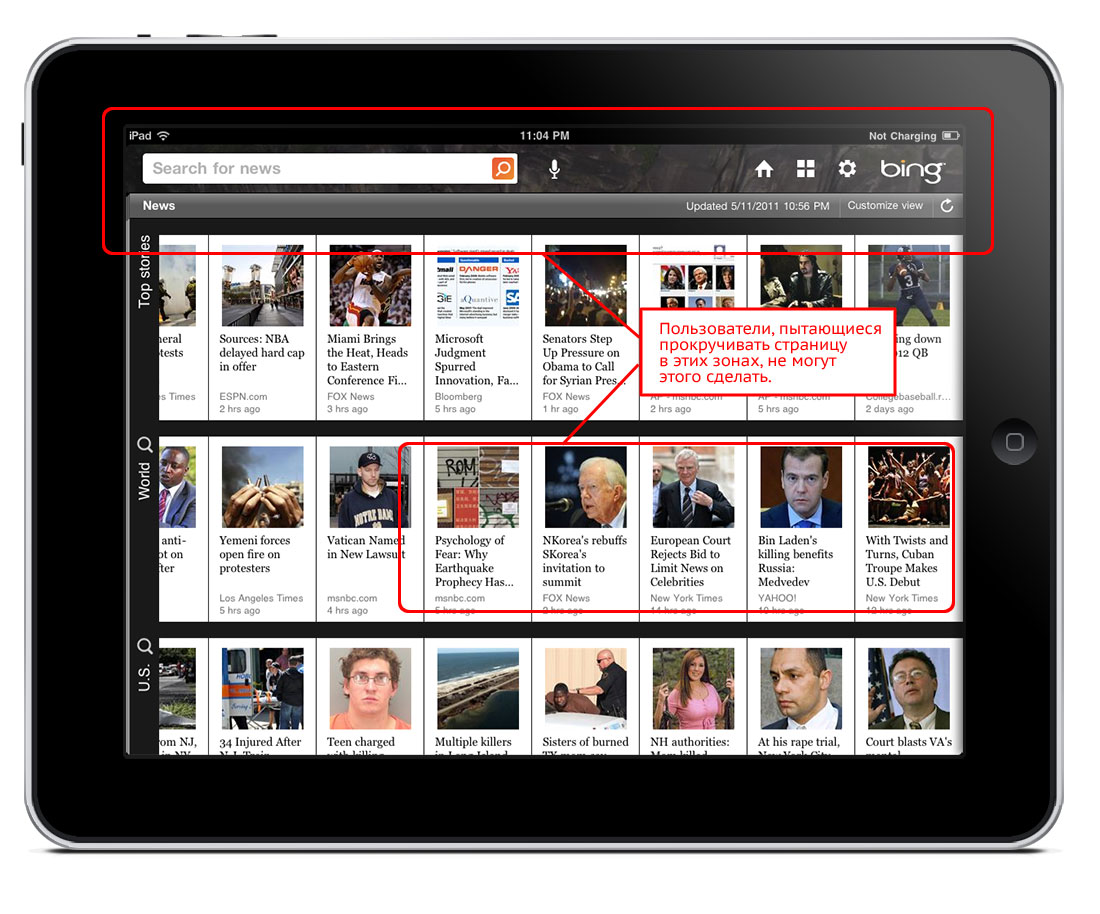
При тестировании приложения Bing мы обнаружили две точки, в которых жест прокрутки может вызвать проблемы:
- Полоса навигации вверху экрана. При попытке использовать здесь жест прокрутки ничего не происходит.
- Карусели. Если страница содержит карусель, для перемещения на соседнюю страницу необходимо прикоснуться к экрану строго за пределами зоны карусели.
Один из пользователей, сперва выказывающий энтузиазм по поводу жеста прокрутки («Мне нравится — очень изящно»), перешёл на страницу одной из статей раздела новостей. Затем он захотел прокруткой вернуться обратно к перечню заголовков новостей, но это ему не удалось, поскольку он всё время нажимал верхний левый угол экрана (полосу навигации). Его отношение к приложению изменилось: «Я подумал и теперь скажу, что хотел бы иметь кнопку „Назад“, потому что прокрутка работает не так, как мне нужно».
Некоторые из пользователей испытали трудности с навигацией между страницами приложения, поскольку использовали жест прокрутки в зоне карусели. [...]

В приложении Bing для навигации вперёд или назад используются жесты прокрутки. К сожалению, результат жеста зависит от зоны, которой касается палец пользователя.
Случайные касания и кнопка «Назад»
В прошлогоднем отчёте мы призывали к использованию кнопки «Назад»: на таком большом экране, как у iPad, случайные касания происходят очень часто. В отсутствии кнопки «Назад» пользователь с лёгкостью может заблудиться.
Мы с радостью сообщаем, что многие журнальные приложения доработали свой интерфейс, и многие из них добавили на полосу навигации кнопку «Назад». Примерами могут служить приложения Time, Vanity Fair, New Yorker и Wired. [Появление кнопки «Назад» не является заслугой разработчиков и связано исключительно с доработкой стандартного приложения-киоска Adobe DPS, на котором основаны три последних издания — А.Ш.] [...]

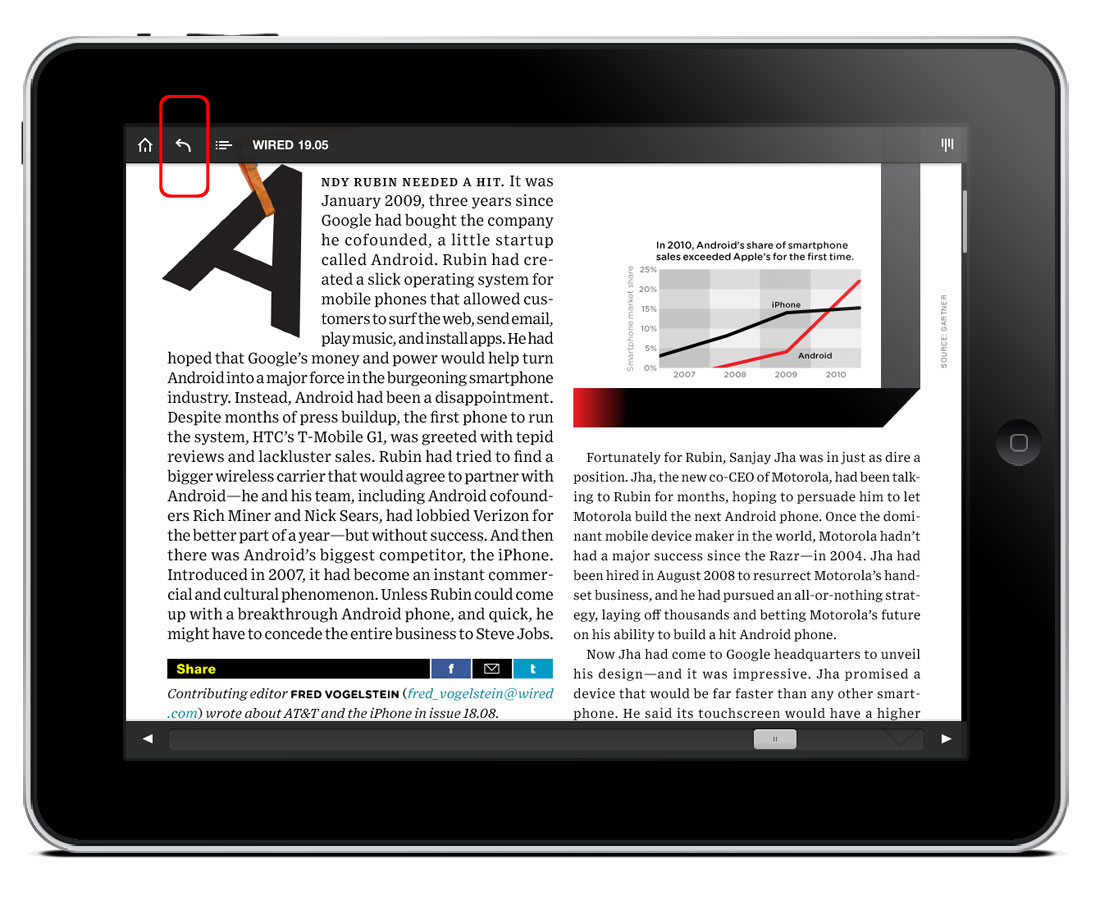
Приложение Wired. Панель навигации в верхней части экрана содержит кнопку «Назад», позволяющую читателю отменить последствия случайного нажатия.

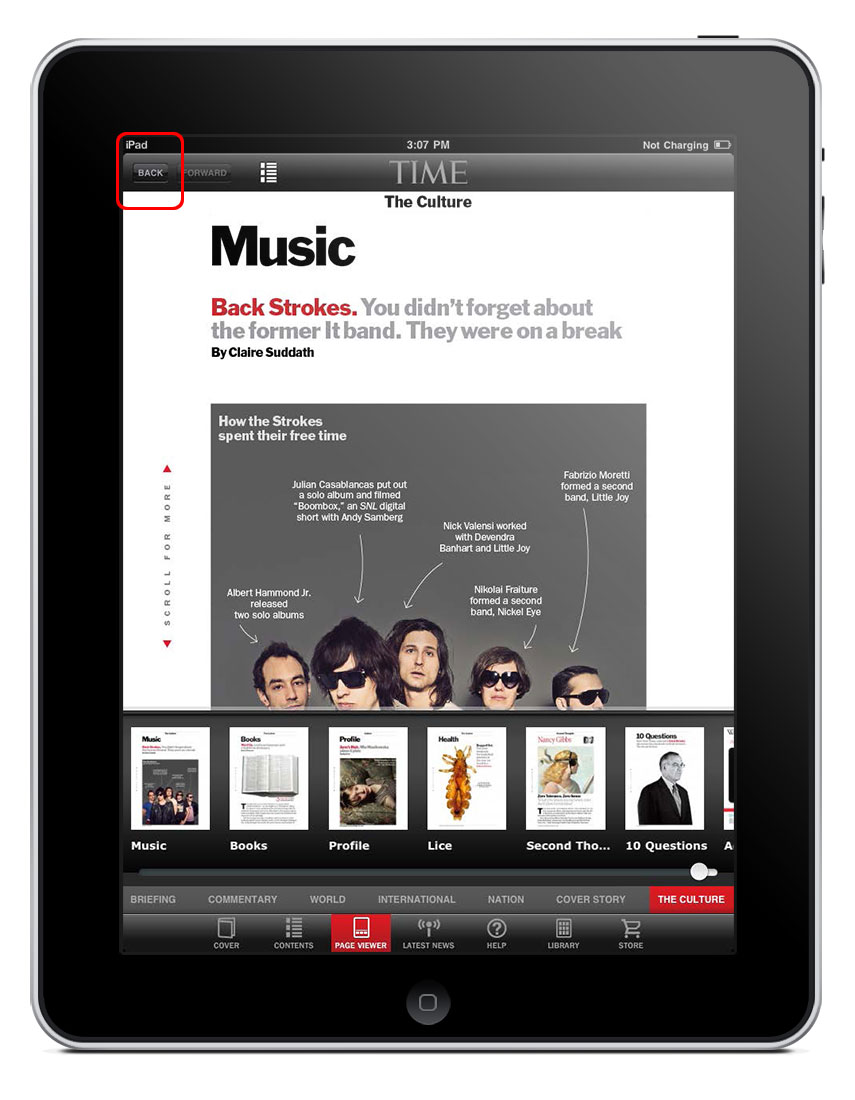
Приложение Time. Кнопка «Назад» является частью верхней навигационной панели. Просмотровщик страниц содержит миниатюры различных статей журнала.
Горизонтальная навигация: карусель и горизонтальный скроллинг
С появлением iPad горизонтальная навигация достигла своего апогея: многие приложения используют такую навигацию, либо в форме карусели, либо в виде колоды карт (когда пользователи перелистывают страницы с контентом). [...]
Карусели используются в огромном количестве приложений. Многие из новых приложений отображают ряды изображений с текстом, и некоторые пользователи сообщили, что им нравится такая навигация, поскольку они могут получить информацию как посредством изображения, так и из названия статьи.
В целом, проблема каруселей состоит в том, что в каждый момент времени они могут отображать лишь малое число объектов. В некоторых ситуациях это не является недостатком; однако, для длинных списков карусели непригодны.
Приложение Newsy использует карусель для отображения видео; пользователям необходимо прокручивать список по одному объекту. [...]Хотя вначале такая навигация может показаться эффектной, прокручивание большого количества видеороликов становится утомительным, особенно с учётом того факта, что читать о каждом из них особенно нечего (поэтому пользователям приходится прокручивать карусель практически непрерывно).
Разнородная навигация (горизонтальная и вертикальная) при различной ориентации экрана
Некоторые приложения используют различное направление навигации в зависимости от ориентации экрана; например, в альбомном режиме — горизонтальную, а в портретном — вертикальную. [...]
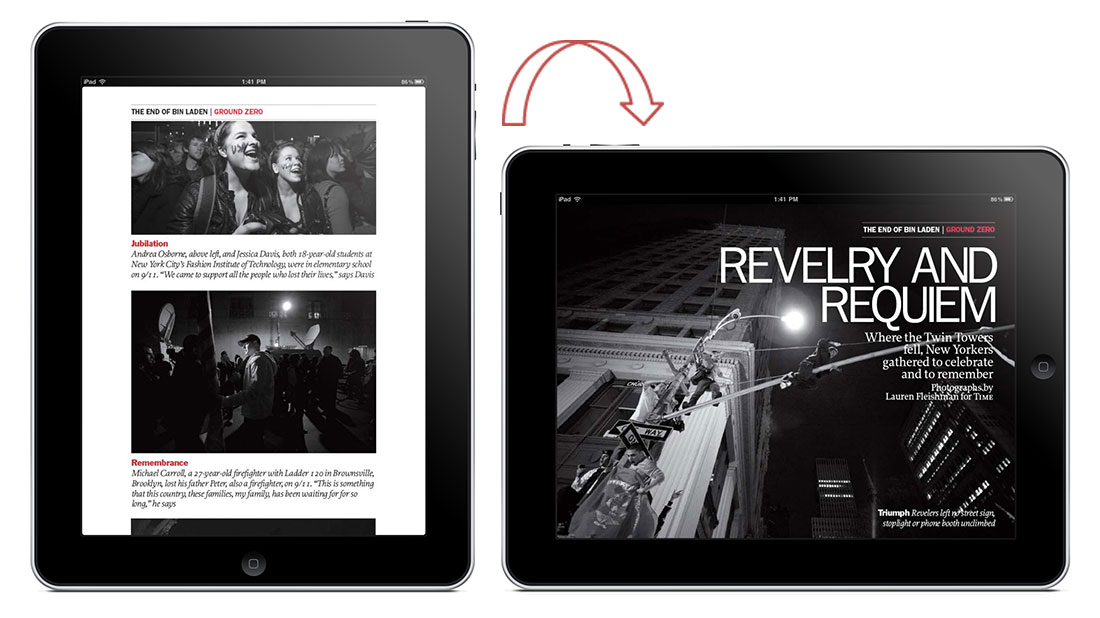
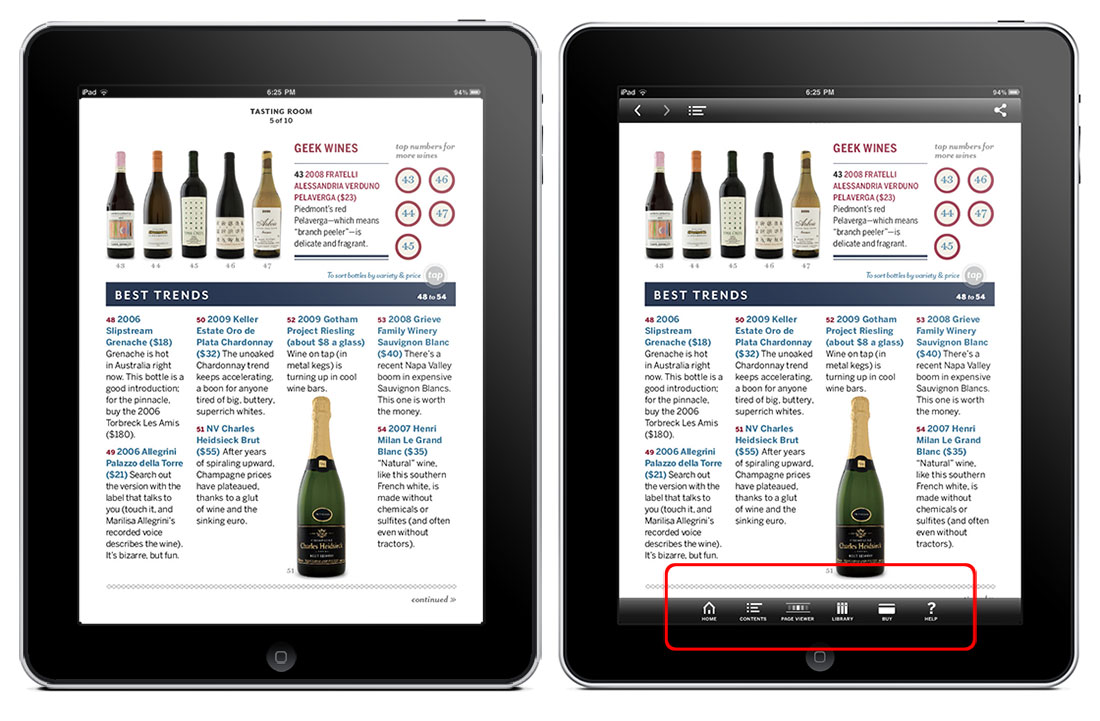
Различные схемы навигации в зависимости от ориентации экрана особенно характерны для журнальных приложений. В качестве примера можно привести приложение Time: в портретном режиме пользователи скроллируют страницу вниз, чтобы читать статью, и прокручивают вперёд, чтобы перейти к следующей статье. В альбомном режиме они прокручивают страницы журнала.
Пользователи чаще меняют ориентацию экрана при использовании журнальных приложений, поскольку такие приложения содержат контент с предпочтительной ориентацией (например, изображения или видео). В наших тестах, участники несколько путались в навигации Time, прежде чем могли понять, как перемещаться по приложению в разных режимах экрана. Переход от портретного режима к альбомному оказался особенно трудным, поскольку пользователи безуспешно пытались использовать вертикальный скроллинг.

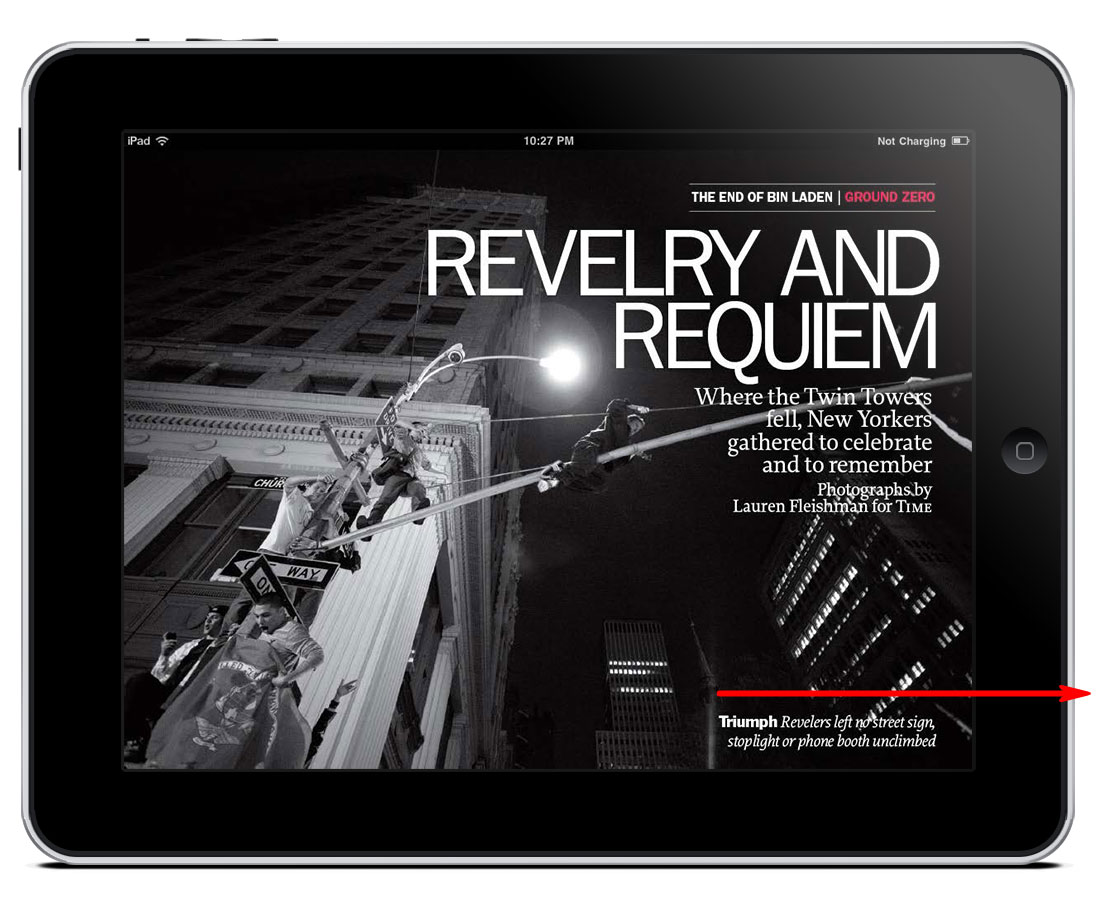
Приложение Time, альбомная ориентация экрана. Переход к следующей странице или статье осуществляется с помощью горизонтальной прокрутки, но на экране нет никакой информации, указывающей на это.

Приложение Time, портретная ориентация экрана. Чтение статей осуществляется с помощью вертикальной прокрутки (о чём сообщает подсказка на экране), а переход к следующей или предыдущей статье — жестами горизонтальной прокрутки вперёд и назад соответственно.
Мы рекомендуем использовать единую навигационную схему в обоих ориентациях экрана.
Разнородный контент при различной ориентации экрана
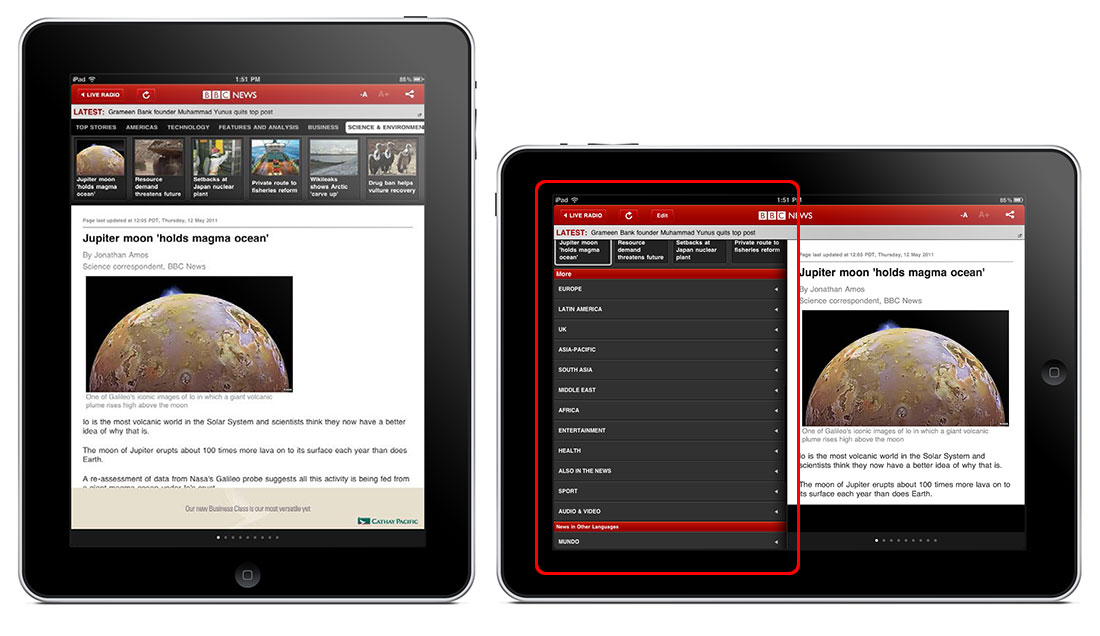
В прошлогоднем отчёте мы много говорили о том, что в некоторых приложениях при повороте экрана контент меняется, и пользователи не всегда понимают, что можно повернуть устройство и получить дополнительный контент. Приложение BBC News по-прежнему содержит различные разделы в альбомной и портретной ориентации.

Приложение BBC News. Многие рубрики доступны только в альбомной ориентации.
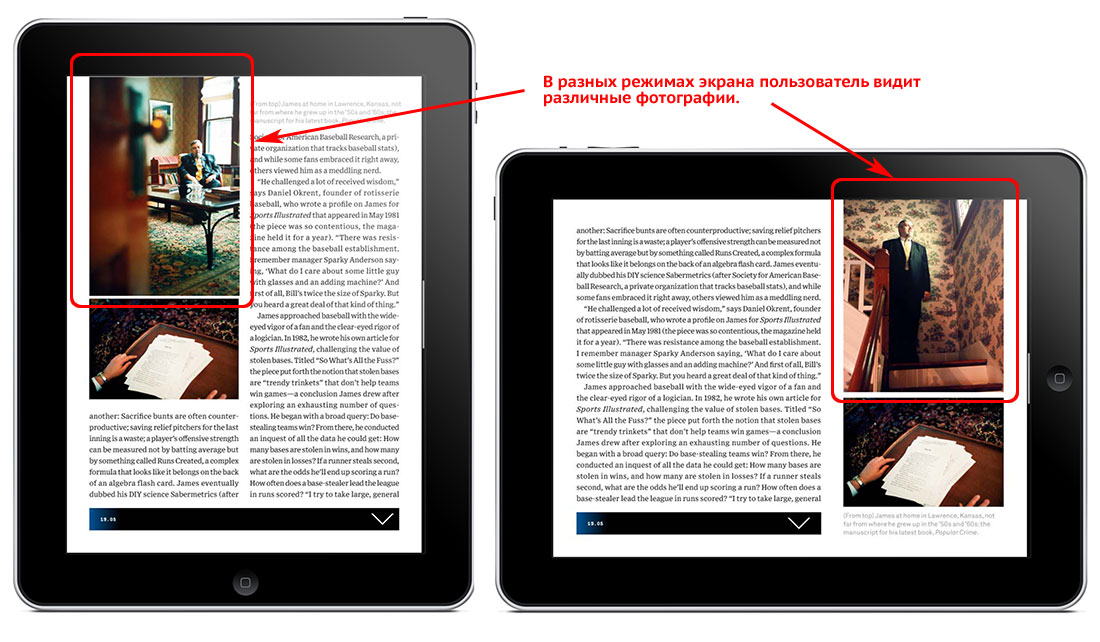
Эта проблема в особой степени затрагивает журнальные приложения, поскольку они имеют дело с различными ограничениями макета при разной ориентации экрана. Осознавая эти ограничения, разработчики видоизменяют контент (прежде всего, фотографии) таким образом, чтобы получить приемлемый результат при любой ориентации экрана. Такое решение, вероятно, увеличивает расходы на производство (поскольку журналам приходится создавать два макета каждой страницы), а также вызывает раздражение у пользователей. Когда пользователь меняет ориентацию экрана, чтобы лучше рассмотреть изображение, и внезапно обнаруживает, что оно вообще исчезло со страницы, это очень неприятно.
Приведённые ниже примеры взяты из последнего номера Wired: альбомная и портретная версия одной и той же статьи содержит различные фотографии. [...]

Приложение Wired. Некоторые фотографии отображаются только в одной ориентации экрана.
Когда пользователи меняют ориентацию экрана при чтении статьи из приложения Time, они внезапно оказываются в начале статьи, и им приходится искать место, на котором они остановились. Это нарушает общий принцип человеко-компьютерного взаимодействия — воспринимаемая стабильность — и дезориентирует пользователей, создавая у них ощущение потери контроля над собственным UX.

Приложение Time. При изменении ориентации с портретной на альбомную приложение возвращает пользователя к началу статьи.
- Обеспечивайте доступ к одному и тому же контенту в обеих ориентациях, как на уровне статьи, так и на уровне страницы. Для сохранения однородности контента на уровне страницы ищите логически оправданные разрывы (например, новые параграфы) и используйте их в обеих ориентациях экрана.
- Сохраняйте положение пользователя внутри контента при изменении ориентации. В особенности, когда пользователь возвращает планшет в предыдущую ориентацию, восстанавливайте предыдущее состояние экрана.
- Если какая-либо опция доступна лишь в одной ориентации, сообщайте пользователям об этом.
Кейс: журналы на iPad
Полоса навигации
Для того, чтобы визуально приблизить приложение к печатной странице, многие журнальные приложения содержат одну или две скрытые полосы навигации. Они отображаются, когда пользователь нажимает на страницу. (Иногда для этого необходимо нажать на верхнюю или нижнюю части экрана).
Когда такая навигация отображается непосредственно после загрузки нового номера, пользователи с большей вероятностью понимают, как ею пользоваться. Такие приложения, как Wired, не показывают полосы навигации в самом начале, поэтому пользователям трудно их найти — иногда они начинают перелистывать страницы журнала и лишь потом случайно обнаруживают полосы навигации. [Это также особенность киоска, создаваемого Adobe DPS — А.Ш.]В некоторых случаях, пользователь вообще не смог обнаружить полосы навигации. [...]

Приложение Food and Wine. Навигационная полоса возникает при нажатии на экран; некоторые пользователи вообще не смогли её обнаружить.
Содержание
В бумажных журналах люди редко пользуются содержанием: обычно они просто листают страницы, даже когда ищут определённую статью. Читатели iPad-журналов используют содержание гораздо чаще; иногда они даже воспринимают его как ядро издания, даже когда у них достаточно времени и они могут не спеша искать интересную статью, листая страницы.
Поскольку содержание настолько важно, необходимо сделать его
- легкодоступным и
- удобным для просмотра и чтения.
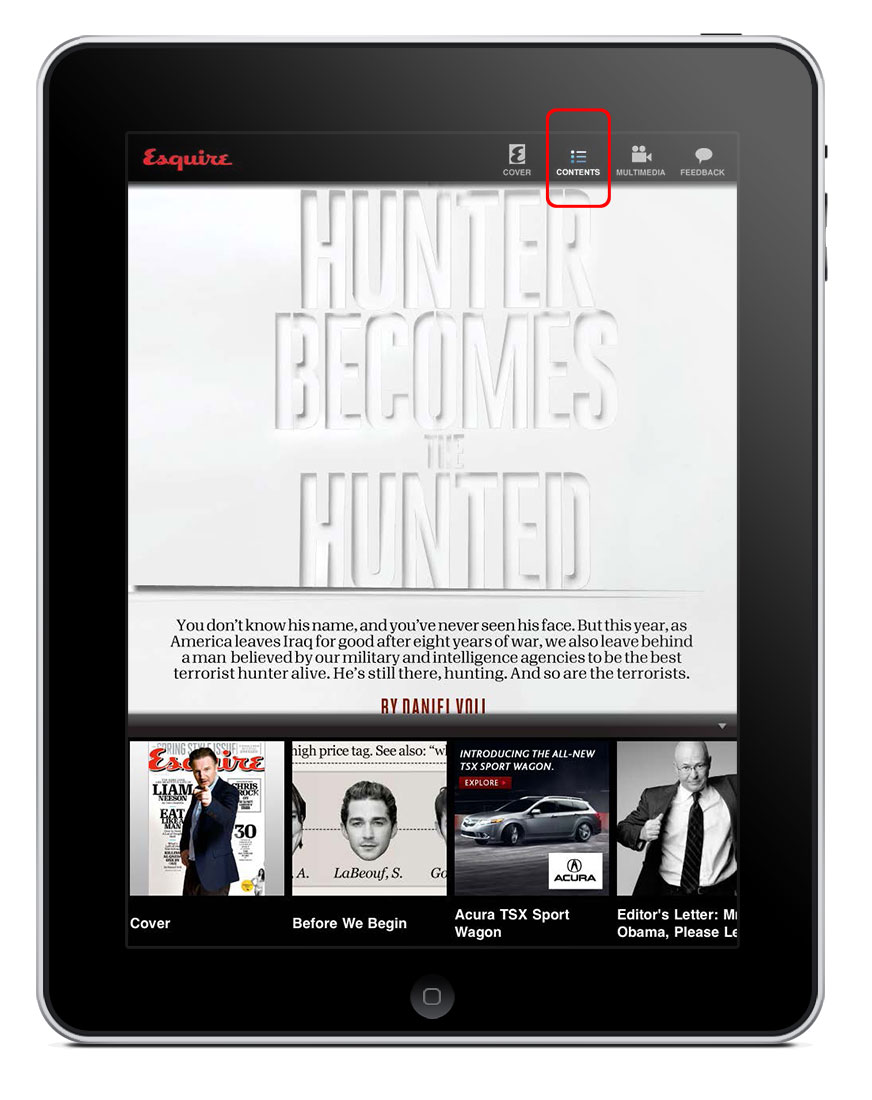
Если пользователи не видели прямой ссылки на содержание (например, в таких приложениях, как The Daily или Esquire), они выказывали недовольство — им не нравилось листать журнал или миниатюры страниц, чтобы найти страницу с содержанием.

Приложение Esquire. Кнопка содержания открывает карусель с миниатюрами статей, а не возвращает пользователя к странице содержания (как это предполагают пользователи).
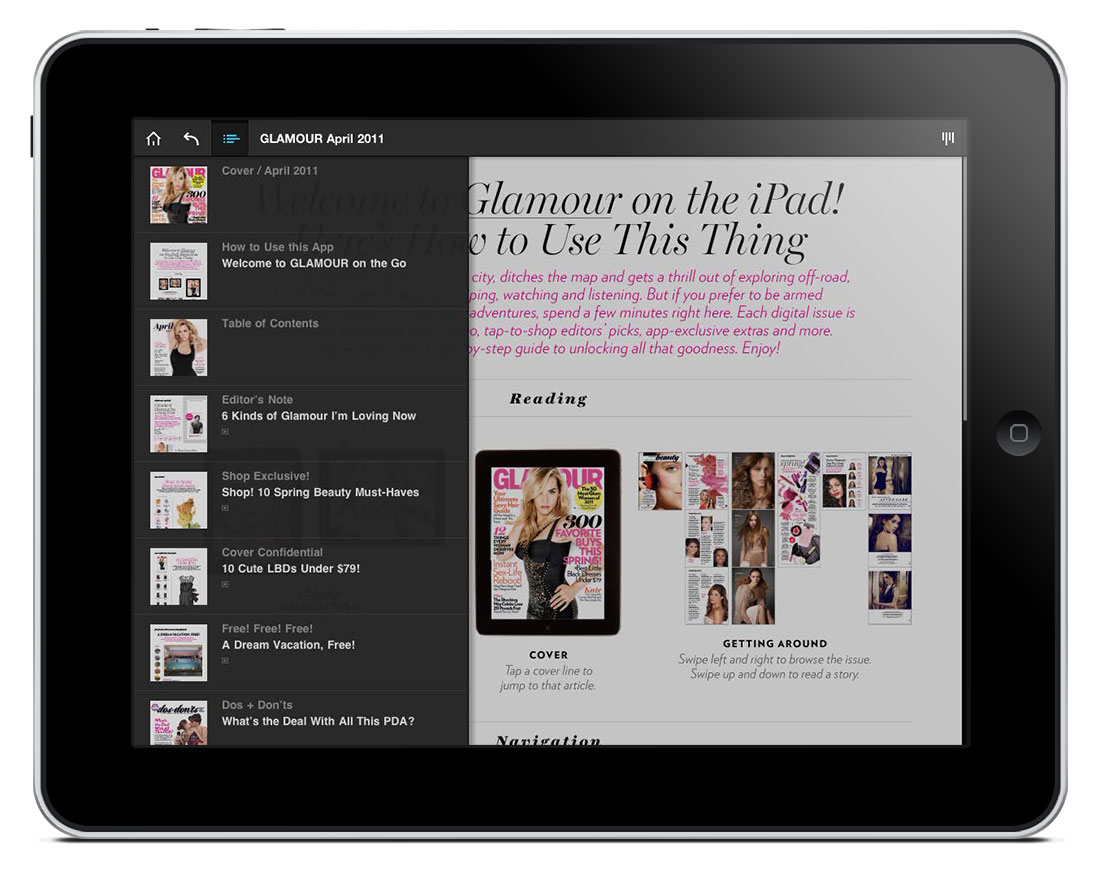
Некоторые приложения (Wired, Vanity Fair, Glamour, The New Yorker) показывают поповер (всплывающее окно) с названием статей. [Опять же, все эти приложения созданы на основе Adobe DPS — А.Ш.]
Поповер с содержанием крайне неудобен: во первых, пользователям приходится скроллировать маленькое окно с большим количество информации и во-вторых, названия статей обычно недостаточно информативны для того, чтобы можно было выбрать статью на их основе. В наших тестах участники не выбирали статей из поповера — они просто нажимали на статью с содержанием и переходили к ней. [...]

Приложение Glamour. При нажатии на жэкран появляется поповер с названиями статей.
Один из пользователей искал в журнале Wired статью о приготовлении картошки-фри; в поповере он выбрал статью с названием «Сумасшедшая наука: Натан Мирхрволд и его ненасытная тяга к решению сложнейшей из наших проблем», основываясь только на слове «ненасытная» в названии статьи. Он не осознавал, что это слово здесь используется в метафорическом смысле.
Мы рекомендуем следующее:
- Полоса навигации должна содержать ссылку на содержание.
- Ссылка на содержание должна приводить пользователя к странице с содержанием.
- Информация на этой странице должна быть легкодоступной, понятной и удобной для использования.
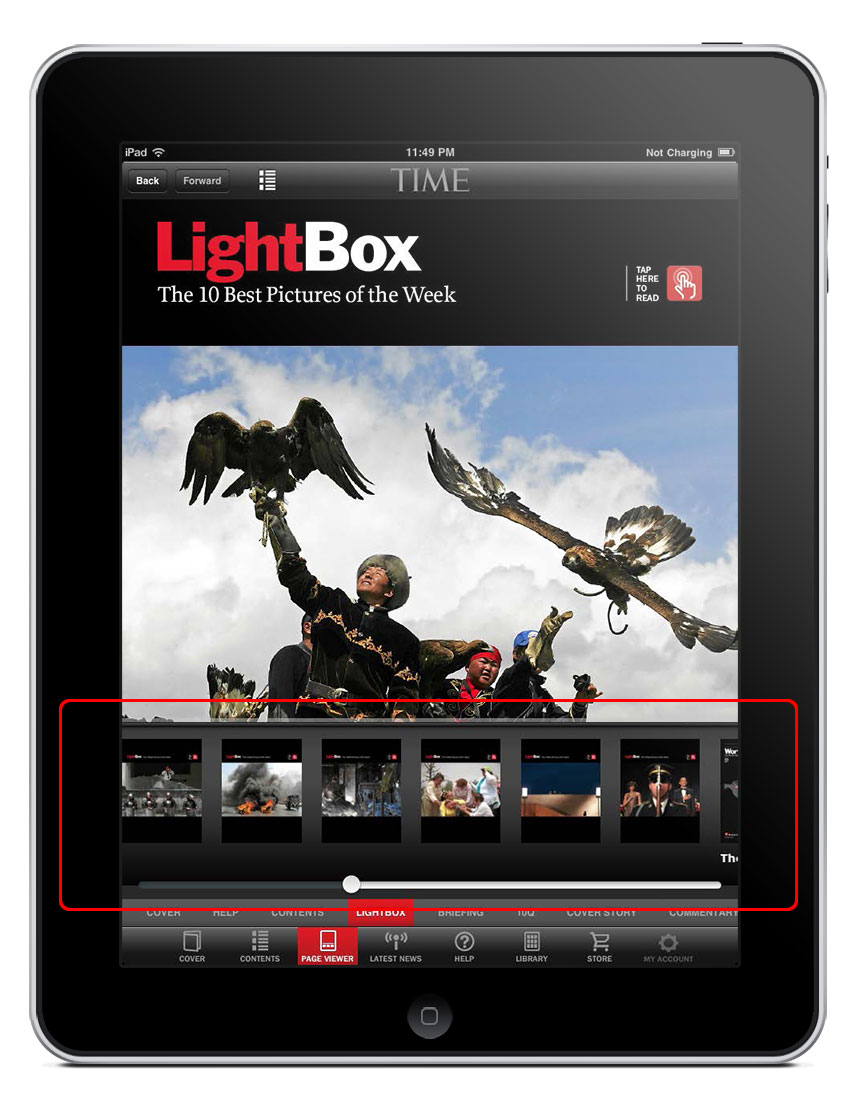
Слайдер и просмотровщик миниатюр
Большинство журналов содержит просмотровщик миниатюр. Как правило, это карусель, состоящая из миниатюрных изображений страниц (или статей); пользователь может перемещаться по журналу непосредственно или с помощью просмотровщика. [...]

Приложение Time. Просмотровщик страниц представляет собой карусель с миниатюрами первых страниц различных статей журнала.
Некоторые журналы содержат также слайдер страниц, позволяющий пользователю быстро перемещаться по журналу. Почти никто из наших пользователей не пытался им воспользоваться. Слайдер практически полностью бесполезен по нескольким причинам: 1) он крайне неточен (если вам необходимо перейти, скажем, на страницу 30, придётся хорошенько повозиться со слайдером; 2) пользователям не нравится перемещаться на случайную страницу; 3) его функционал гораздо лучше воссоздаётся другими средствами навигации (содержание и просмотровщик страниц); 4) им трудно пользоваться (приходится смотреть на страницы, не отрывая палец от слайдера).

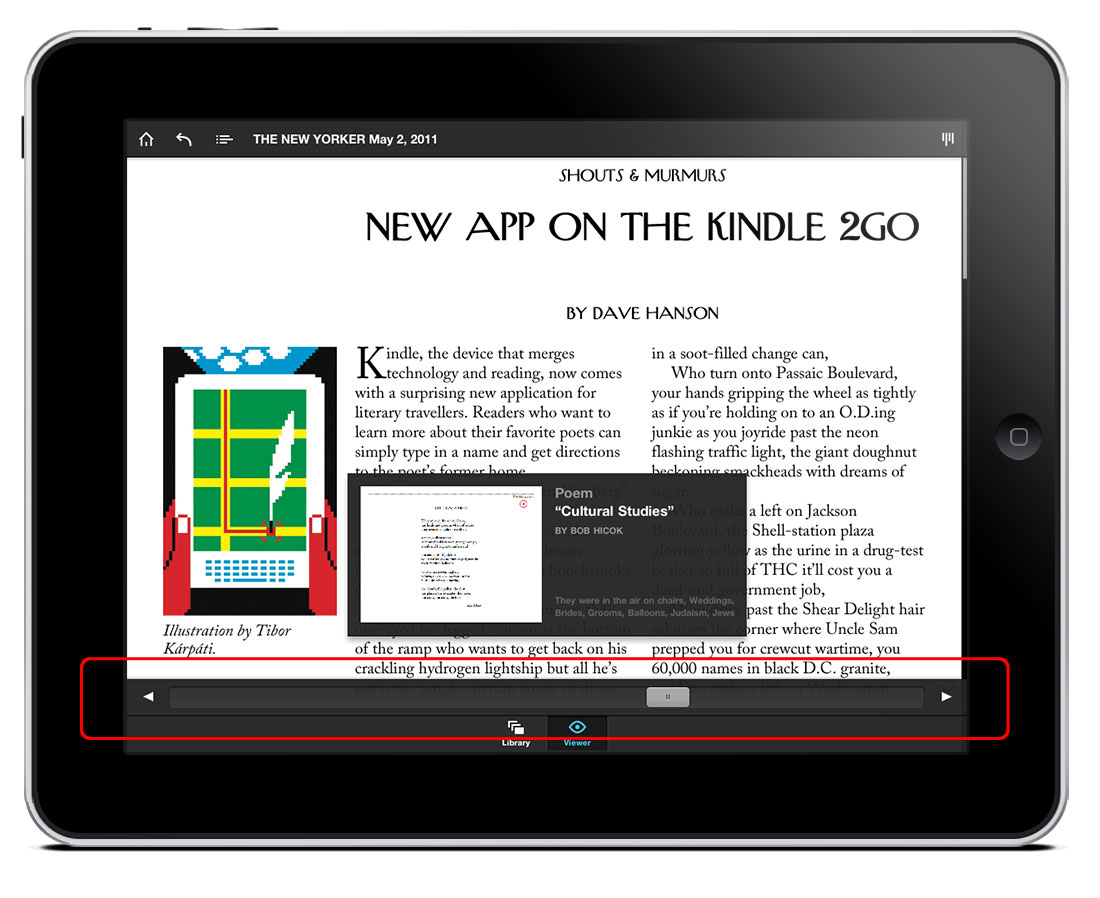
Приложение The New Yorker. При скольжении пальца по сладеру возникает окошко с названием и миниатюрой статьи.
Мы рекомендуем не использовать слайдер.
Форма поиска
Ни одно из журнальных приложений, которые мы тестировали, не имеет формы поиска. Пользователи постоянно просят снабдить журналы опцией поиска по тексту: они хотят получить возможность быстрого доступа к статье, которую читали ранее, а также к статьям, которые им рекомендовали друзья и коллеги. [Авторы отчёта, по-видимому, не осознают, что InDesign-воркфлоу, используемое при создании всех без исключения рассматриваемых ими журналов, принципиально не позволяет интегрировать подобные функции — А.Ш.]
Форма поиска также может выступать в качестве маркетингового инструмента. Мы полагаем, что ею следует снабдить библиотеку доступных номеров. [Ага, разбежались! — А.Ш.]
Фото в начале статьи: Sabine on the Ipad by RC Concepcion.