Настоящий доклад выпущен компанией Three Pillar Global и опубликован на её сайте.
Перевод мой.
Разработка мобильных приложений — ключевой компонент услуг, предоставляемых нашей компанией. Мы создаём как нативные, так и веб-приложения для нескольких крупных клиентов, таких как PBS и Carfax, а также других серьёзных издательских компаний. В настоящем отчёте рассматриваются различные факторы, которые необходимо учитывать при выборе мобильной стратегии, а также приводится ход наших рассуждений при принятии решений в работе с клиентами, перечисленными выше.
Для начала зададимся вопросом — почему вообще это имеет значение?
Для ответа необходимо взглянуть на мобильный рынок и фрагментацию устройств.
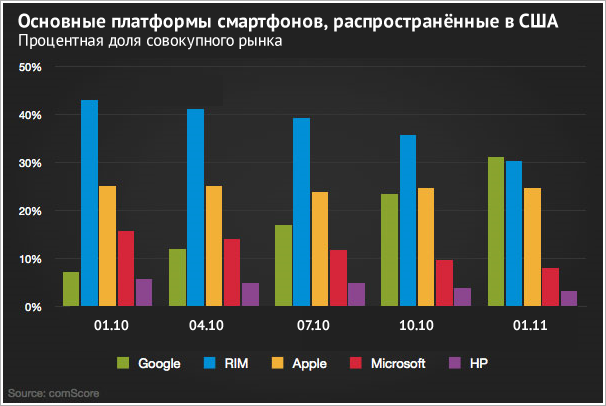
За последние 18 месяцев мобильный рынок быстро эволюционирует. В 2010 году (см. диаграмму ниже) рыночная доля RIM упала почти на 15%, в то время как Android поднялся с 5.2% до 28.7%. Впереди нас ждут ещё более кардинальные изменения, особенно, в связи с началом продаж iPhone крупнейшим коммуникационным ритейлером Verizon и недавним альянсом между Microsoft и Nokia.
В силу фрагментации мобильных устройств, для большинства организаций становится экономически невозможным создавать нативные приложения для всех мобильных платформ (а их более десятка). Рынок мобильных веб-приложений также страдает от фрагментации браузеров и невозможности использовать аппаратные возможности устройств, например, акселерометр, камеру и т.д., но здесь ситуация меняется.
Поскольку отказаться от использования мобильных платформ не представляется возможным, организациям нужно решить, как наиболее эффективно использовать бюджет на разработку мобильных приложений. Вопрос очень сложен, и на него не может быть единственного ответа.

В приведённой ниже таблице обсуждаются плюсы и минусы каждого подхода. Существует также гибридный подход — использование фреймворков вроде PhoneGap, которые позволяют выполнять приложения на HTML5/CSS3 внутри контейнера, представляющего собой нативное приложение. Такие решения также дают возможность доступа к аппаратным возможностям конкретных устройств с помощью HMTL5 и JavaScript. Мы исследовали этот подход и приняли решение не использовать его из-за проблем с быстродействием получающихся приложений. Кроме того, доступ к аппаратным возможностям (камера, акселерометр, геотаргетинг и т.д.) вскоре будет обеспечиваться и мобильными веб-браузерами. Тем не менее, существуют классы приложений, которые могут использовать гибридный подход, и при выборе мобильной стратегии необходимо рассматривать и его.
|
|
Нативное мобильное приложение |
Мобильное веб-приложение |
|
Охват |
Мобильный рынок фрагментирован. Для того, чтобы охватить всех пользователей, необходимо создавать приложения для iPhone, Android, Blackberry, Symbian, Windows Phone. Это сопряжено со значительными издержками. |
Мобильные веб-приложения имеют гораздо более широкий охват. Однако, рынок мобильных браузеров также фрагментирован, и существует более 60 различных версий браузеров. Использование платформ для разработки мобильных веб-приложений, таких как Sencha Touch, JQuery Mobile или Sproutcore, позволяет снизить необходимость проверки работоспособности приложения во всех браузерных движках. |
|
Пользователь- ский интерфейс |
Модель разработки нативных приложений предполагает более или менее единый подход к интерфейсу пользователя и обеспечивает комфортный и насыщенный user experience. |
User experience веб-приложений обычно менее богат. Однако, мы использовали Sproutcore, мощный JavaScript-фреймворк, основанный на разработанной Apple платформе Cocoa. Sproutcore позволяет веб-приложениям выглядеть и управляться примерно так же, как десктоп-программы. Это достигается ценой сложных программных ухищрений, так что может страдать производительность приложения. Нам пришлось провести несколько оптимизаций, чтобы такие опции, как скроллинг, работали гладко и без задержек. |
|
Доступ к аппаратным возможностям |
В целом, если вам необходим доступ ко всем аппаратным функциям устройства, мобильное приложение — наилучший выбор. Помимо этого, производительность и экономичность расходования аккумулятора у нативных приложений гораздо выше. |
В спецификацию HTML5 входит API для геотаргетинга. Однако, доступ к камере или акселерометру не предусмотрен. Впрочем, ситуация меняется, и через 1-2 года веб-приложения, скорее всего, получат доступ ко всем аппаратным функциям. |
|
Поддержка |
Для обновления нативного приложения необходимо заново пройти процедуру принятия его в App Store, а затем заставить пользователя загрузить новую версию. Из-за этого может возникнуть необходимость поддержки нескольких версий приложения. |
Обновления веб-сайта вступают в силу немедленно после внесения изменений. |
|
Фрагментация |
Причина фрагментации — различия в аппаратных параметрах мобильных устройств, а также в операционных системах и даже в различных версиях одной и той же OS. Разработчикам нативных приложений необходимо обеспечить работу приложения на всех поддерживаемых устройствах и платформах, а в отсутствие определённых возможностей у конкретного устройства или платформы приложение, тем не менее, должно работать, пусть и в ограниченном варианте. |
Хотя для мобильных браузеров фрагментация также характерна, почти 85% браузеров для смартфонов используют Webkit, открытый движок, применяемый в устройствах на базе Android, iOS, Symbian и BlackBerry. Единственные браузеры, не имеющие в основе Webkit, — Opera и Mozilla. |
|
Производи- тельность |
Нативные приложения оптимизированы под архитектуру устройства и используют аппаратное ускорение. Для таких приложений, как игры со сложной 2D- и 3D-графикой или с высоким уровнем интерактивности, нативное приложение — единственный вариант. |
Веб-приложения работают медленнее нативных, хотя достигнут значительный прогресс в оптимизации производительности JavaScript. Однако, существует множество классов приложений, где производительность не является существенным фактором, и поэтому они могут разрабатываться как веб-приложения. |
|
Расходы на разработку |
Опытные разработчики нативных приложений сейчас пользуются большим спросом, что повышает расходы на разработку. Кроме того, различные мобильные платформы имеют совершенно разные программные модели и API. Поэтому необходимо разрабатывать (и поддерживать) отдельные приложения для каждой OS (и даже для разных версий одной и той же OS). Это приводит к существенному росту затрат. |
Разработчики веб-приложений встречаются гораздо чаще. Однако, как было сказано выше, для создания богатого user interface мы использовали Sproutcore, мощный, но сложный фреймворк. Мы решили пожертвовать лёгкостью разработки ради совершенства интерфейса. |
|
Монетизация |
Нативные приложения могут использовать платёжные механизмы, предоставляемые апп-стором. Однако, доходом придётся делиться с владельцем магазина. Например, Apple забирает себе 30% продажной стоимости приложения. |
Веб-приложения могут использовать собственные платёжные системы. Это особенно полезно для приложений, основанных на подписке, издатели которых которые уже располагают платёжной инфраструктурой и не хотят делиться доходами. |
Мы перечислили факторы, оказывающие влияние на решение о выборе мобильной стратегии для той или иной организации. Важно отметить, что два рассмотренных подхода не являются взаимоисключающими. Например, организация может начать с нативного приложения, охватывающего большинство пользователей (например, для iOS и Android), а затем создать мобильное веб-приложение — для пользователей других устройств.
В заключение, хотим предостеречь: характеристики устройств и браузеров постоянно эволюционируют. Например, JavaScript-движки с аппаратным ускорением и доступ к аппаратным функциям из таких браузеров, как Chrome, размывают различия между нативными и веб-приложениями. Поэтому перед принятием решения важно взвесить все факторы, а затем постоянно возвращаться к их рассмотрению.
Фото в начале статьи: Mobile by Martin Taylor.