Представляю вашему вниманию
программную статью с сайта A List Apart,
написанную Этаном Маркоттом,
создателем метода responsive web design («отзывчивый» веб-дизайн).
Перевод мой.
Контроль, которым обладает дизайнер, когда работает с печатным носителем и о котором мечтает, когда работает в вебе, есть попросту функция ограничений печатной страницы. Нам следует радоваться тому факту, что веб не имеет подобных ограничений, и создавать дизайн с расчётом на эту гибкость. Но вначале мы должны в полной мере «оценить плюсы и минусы такого положения вещей». — Джон Олсопп, «Дао веб-дизайна»
Английский архитектор Кристофер Врен однажды высказался в том смысле, что выбранное им поле деятельности «устремлено в Вечность», и в этой формуле есть некая притягательность: в отличие от веба, устремления которого зачастую не выходят за пределы следующей недели, архитектура — это дисциплина, которую во многом определяет продолжительность жизни создаваемых объектов. План строения определяется его фундаментом, каркас — планом, а фасад — каркасом. Каждая фаза архитектурного процесса в большей степени незыблема, менее изменчива, нежели предшествующая. Физическое пространство в буквальном смысле формируются креативными решениями, определяющими пути, по которым люди будут двигаться сквозь него на протяжении десятилетий и даже веков.
Веб — совершенно другой случай. Наши работы определяются его мимолётностью и часто обновляются или заменяются другими спустя год-два. Несовместимость размеров и разрешения экранов, пользовательские установки и установленные на компьютерах пользователей шрифты — всего лишь некоторые из препятствий, с которыми нам приходится сталкиваться при публикации наших работ, и с течением времени, мы привыкаем к этому.
Но ландшафт меняется — возможно, быстрее, чем нам хотелось бы. Ожидается, что мобильные устройства опередят настольные компьютеры в качестве основного инструмента для доступа в Интернет в течение трёх или пяти лет. Две из трёх основных игровых консоли снабжены веб-браузерами (и один из них просто великолепен). Мы разрабатываем дизайн для клавиатуры и мыши, для цифровых клавиатур с поддержкой Т9, для игровых контроллеров, для сенсорных интерфейсов. Иными словами, сегодня мы сталкиваемся с бо?льшим количеством устройств, интерфейсов и браузеров, чем когда-либо ранее.
В последние годы всё больше заказчиков делают частью своего проекта «веб-сайт для iPhone». Это интересная фраза: прежде всего, она говорит о качестве Webkit как мобильного браузера, а также о значительном поле для бизнеса, которое ждёт нас за пределами настольных компьютеров. Но мы, как дизайнеры, зачастую слишком радуемся такому запросу, поскольку он позволяет нам разделить проект на структурные блоки. Мы можем вынести мобильный сайт в отдельный субдомен, выделить ему самостоятельное и независимое пространство, изолированное от «веб-сайта не для iPhone». Но что дальше? Сайт для iPad? Сайт для N90? Возможно ли обеспечивать поддержку для каждого нового user agent, с собственными функциями и интерфейсом? В какой-то момент это начинает напоминать игру с нулевой суммой. Но как нам — и нашему дизайну — адаптироваться к ситуации?
Эластичная основа
Рассмотрим следующий пример дизайна. Я создал простую страницу для вымышленного журнала; это обычная двухколонная вёрстка на основе эластичной сетки, с несколькими эластичными изображениями. Как давний противник фиксированной вёрстки, я всегда считал, что эластичный макет в большей степени способен «выдержать проверку временем», поскольку он не привязан к конфигурации окна браузера. И до определённой степени, это соответствует действительности: эластичный дизайн не основывается на предположениях о ширине окна и способен адаптироваться к устройствам с портретным и альбомным расположением экрана.

Огромные имиджи действительно огромны.
Наш макет, хотя и эластичный, плохо реагирует на изменения в разрешении или размера окна.
Но никакой дизайн, фиксированный или эластичный, не может масштабироваться за пределы своего первоначального назначения. Мой пример дизайна отлично маштабируется с изменением ширины окна браузера, но по мере уменьшения размера начинают возникать точки напряжения. При просмотре в окне менее 800?600 иллюстрация позади логотипа начинает обрезаться, конфигурация меню разрушается, а имиджи в нижней части становятся слишком маленькими. Нежелательные эффекты возникают не только в нижней части спектра размеров: при просмотре страницы на широкоугольном мониторе изображения становятся чересчур громадными, вытесняя с экрана окружающие объекты.
Короче говоря, наш эластичный дизайн функционирует удовлетворительно в контексте настольного компьютера (для которого он и создавался), но для целей, выходящих за эти пределы, он не пригоден.
Как стать отзывчивым
Недавно в строительстве возникло направление «отзывчивая архитектура», предметом которого является среда обитания, умеющая реагировать на присутствие человека, проходящего сквозь неё. Используя автоматические системы и эластичные материалы, архитекторы экспериментируют с художественными инсталляциями и стенны?ми структурами, которые способны изгибаться, и расширяться и менять форму, когда к ним приближаются люди. Датчики движения в сочетании с системами климатического контроля могут регулировать температуру воздуха и интенсивность освещения, когда в помещение заходит человек. Уже существует в промышленном варианте технология «умного стекла», которое становится непрозрачным, когда число посетителей в помещении превышает определённое количество.
В книге «Интерактивная архитектура» Майкл Фокс и Майлс Кемп описывают такой адаптивный подход как «систему с множественной обратной связью, способной вести с вами диалог, постоянный и конструктивный обмен информацией». Курсив мой, поскольку я считаю это определение очень значимым: авторы предлагают заменить неизменность, незыблемость обитаемого пространства взаимодействием между человеком и средой, которые могут — и должны — взаимно влиять друг на друга.
Это и наш путь. Вместо того, чтобы создавать изолированные дизайны для каждого из расширяющегося многообразия мобильных устройств, мы можем относиться к ним как разные грани одного и того же процесса восприятия. Создавая оптимальные для восприятия интерфейсы, мы можем интегрировать стандартизованные технологии, делающие их не только более гибкими, но и более адаптируемыми к средствам воспроизведения. Короче говоря, нам следует практиковать «отзывчивый» веб-дизайн. Но что это означает на практике?
Знакомьтесь: media query
Начиная с CSS версии 2.1, наши таблицы стилей располагают некоторыми средствами для распознавания media type. Если вам приходилось писать таблицу стилей для печати, вы знакомы с этой концепцией:
<link rel="stylesheet" type="text/css" href="core.css"
media="screen" />
<link rel="stylesheet" type="text/css" href="print.css"
media="print" />В надежде на то, что создаваемые нами версии страниц для печати обретут более грамотное форматирование, спецификация CSS оснастила нас арсеналом допустимых media types, каждый из которых нацелен на конкретный класс устройств с веб-доступом. Но большинство браузеров и устройств в полной мере и не прониклись духом этого стандарта, в результате чего некоторые из типов поддерживаются не полностью, а другие и вовсе игнорируются.
К счастью, организация W3C включила в спецификацию CSS3 синтаксис media queries, усовершенствовав методологию media types. Media query позволяет не только ориентироваться на конкретный класс устройств, но и анализировать физические характеристики устройства, использующегося для отображения страницы. Например, на волне растущей популярности мобильного Webkit media queries получили распространение как способ загружать специальные таблицы стилей для iPhone, смартфонов на базе Android и т.п. Для этого необходимо включить в тег стиля в заголовке страницы следующую строку:
<link rel="stylesheet" type="text/css"
media="screen and (max-device-width: 480px)"
href="shetland.css" />Запрос содержит два компонента:
- media type (screen), и
- собственно запрос, заключённый в скобки и содержащий определённый параметр медиа (
max-device-width), за которым следует значение параметра (480 px).
Выражаясь простым языком, мы спрашиваем у устройства, каково горизонтальное разрешение его экрана (max-device-width) — конкретнее, не превышает ли оно 480 px. Если ответ положительный — иначе говоря, мы открываем страницу на устройстве с небольшим экраном, вроде iPhone — тогда будет загружаться таблица стилей shetland.css. В противном случае эта строка будет игнорироваться.
В прошлом дизайнеры уже экспериментировали с макетами, адаптирующимися к разрешению экрана, — главным образом, с помощью JavaScript-решений вроде замечательного скрипта Кэмерона Адамса. Но спецификация media query идёт гораздо дальше, значительно расширяя спектр параметров, значения которых можно запрашивать. Более того, она позволяет проверять несколько параметров в едином запросе, объединяя их с помощью and:
<link rel="stylesheet" type="text/css"
media="screen and (max-device-width: 480px) and (resolution: 163dpi)"
href="shetland.css" />Далее, запросы не ограничиваются тегами заголовка страницы. Мы можем включать их в CSS-файлы либо через тег @media:
@media screen and (max-device-width: 480px) {
.column { float: none; }
} либо как часть тега @import:
@import url("shetland.css") screen and (max-device-width: 480px);В каждом из случаев результат получается одинаковый: если устройство соответствует условиям нашего запроса, применяется заданная таблица CSS. Таким образом, media query — не что иное, как условный комментарий (conditional comment). Вместо того, чтобы создавать особую версию страницы для каждого браузера, мы получаем возможность точечно исправлять проблемы нашего макета по мере того, как параметры устройства отклоняются от первоначальных, идеальных значений.
Адаптироваться, реагировать и преодолевать
Теперь обратим внимание на имиджи в нижней части страницы. В первоначальном макете соответствующая часть файла CSS выглядит следующим образом:
.figure {
float: left;
margin: 0 3.317535545023696682% 1.5em 0; /* 21px / 633px */
width: 31.121642969984202211%; /* 197px / 633px */
}
li#f-mycroft,
li#f-winter {
margin-right: 0;
}Я опустил несколько шрифтовых параметров, чтобы сосредоточиться на макете: для каждого элемента со стилем .figure задана ширина примерно в треть содержащей его колонки, с нулевым правым полем для двух изображений в конце каждого ряда (li#f-mycroft, li#f-winter). Всё это даёт желаемый результат, пока окно не становится существенно уже или шире, чем мы первоначально планировали. Посредством media queries мы можем вводить поправки на разрешение, адаптируя макет к изменениям экрана.
Прежде всего, давайте линеаризуем нашу страницу для того случая, когда окно окажется ниже определённого порога разрешения — например, 600 px. В конце таблицы стилей создаём новый блок, скажем, такой:
@media screen and (max-width: 600px) {
.mast,
.intro,
.main,
.footer {
float: none;
width: auto;
}
}Если вы откроете обновлённую страницу в одном из современных браузеров для настольных ПК и уменьшите ширину окна менее 600 px, media query отключит параметр floatдля основных компонентов макета, размещая их строго друг под другом. Это сделает наш миниатюрный дизайн более изящным, за исключением масштабирования имиджей. Для этого необходимо создать ещё одно правило:
@media screen and (max-width: 400px) {
.figure,
li#f-mycroft {
margin-right: 3.317535545023696682%; /* 21px / 633px */
width: 48.341232227488151658%; /* 306px / 633px */
}
li#f-watson,
li#f-moriarty {
margin-right: 0;
}
}Не обращайте внимания на некруглые значения процентных долей, мы просто пересчитали ширины эластичной сетки для нашего нового линеаризованного макета. Короче говоря, мы переходим от трёхколонного макета к двухколонному, когда ширина окна становится меньше 400 px, акцентируя при этом имиджи.

Наши цифры могут «отзывчиво» изменить их макет
для лучшего отображения на небольших экранах
Такой же подход может быть применён и для широкоэкранных дисплеев. Для высоких значений разрешения мы можем размещать имиджи по шесть в ряду:
media screen and (min-width: 1300px) {
.figure,
li#f-mycroft {
margin-right: 3.317535545023696682%; /* 21px / 633px */
width: 13.902053712480252764%; /* 88px / 633px */
}
}Теперь наши изображения превосходно отображаются с обоих краёв спектра разрешений, приспосабливаясь к изменениям ширины окна и разрешения экрана.

Установив большее значение параметра min-width в новой строке запроса, мы можем расположить наши имиджи в один ряд.
Но это лишь начало. Основываясь на media queries, которые мы встроили в таблицу стилей, мы можем достичь гораздо большего, чем простое изменение расположения нескольких изображений: мы получаем возможность создать новые, альтернативные макеты страницы, пригодные для отображения во всём диапазоне разрешений, — например, увеличивая размер меню для широких экранов или располагая его над логотипом на небольших дисплеях.

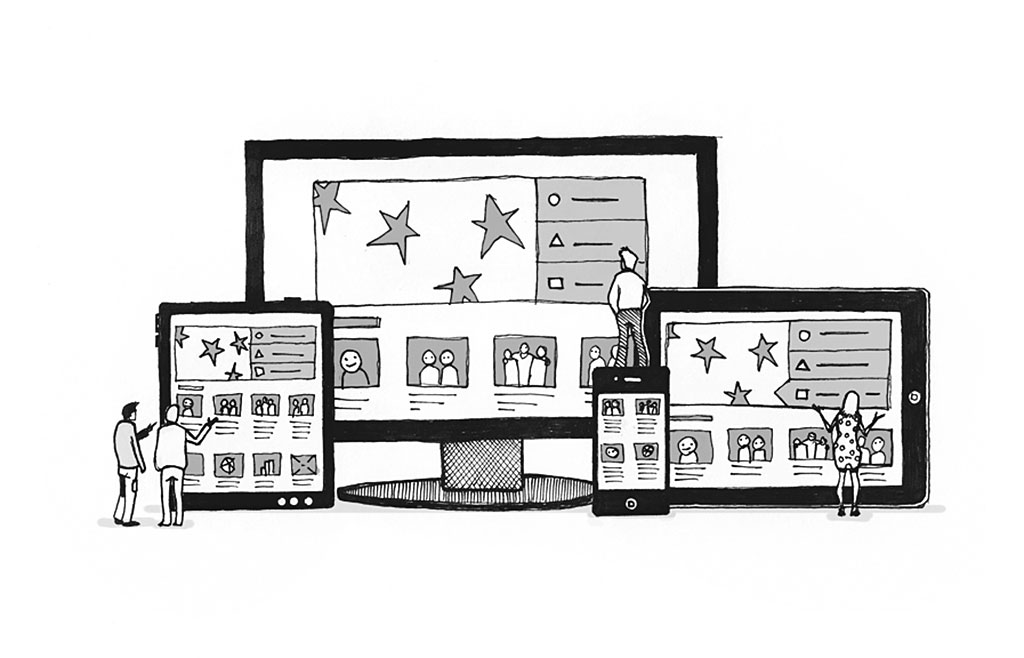
«Отзывчивый» дизайн позволяет не только линеаризовать контент на маленьких дисплеях, но и оптимизировать его отображения на всём диапазоне размеров экрана.
Но «отзывчивый» дизайн — это не только изменения макета. Media queries позволяют достичь невероятной точности в настройках того, как перестраиваются наши страницы: мы можем увеличить рабочую зону ссылок для небольших экранов для лучшего соблюдения Закона Фиттса в случае устройств с сенсорным вводом; совершенствовать навигацию, избирательно показывая или скрывая те или иные элементы; мы можем даже практиковать «отзывчивую» типографику, постепенно меняя размер шрифта и расстояние между строками и тем самым оптимизируя восприятие текста на том или ином устройстве.
Несколько технических замечаний
Следует заметить, что media queries чрезвычайно полно и корректно поддерживаются современными браузерами. Интерпретатор media queries.встроен в последние версии большинства браузеров настольных компьютеров, например, Safari 3+, Chrome, Firefox 3.5+ и Opera 7+, а также в мобильные браузеры, например, Opera Mobile и мобильный Webkit. Конечно, старые версии браузеров настольных ПК не поддерживают media queries. И хотя Microsoft объявил о поддержке media queries в IE9, текущие версии Internet Explorer не обладают их встроенным интерпретатором.
Тем не менее, если вы заинтересованы в обеспечении поддержки media queries устаревшими браузерами, вот решение, основанное на JavaScript:
- jQuery-плагин 2007 года разработки, который обеспечивает ограниченную поддержку media query: он способен интерпретировать только параметры
min-widthиmax-width, описанные в отдельных тегахlink. - Недавно был создан скрипт css3-mediaqueries.js, библиотека, которая, как предполагается, «позволяет IE5+, Firefox 1+ и Safari 2 интерпретировать, тестировать и применять media queries стандарта CSS3». Она интегрируется в код страницы посредством тега
@media. Хотя это лишь первая версия, лично я считаю её весьма устойчивой и планирую наблюдать за дальнейшей её разработкой.
Если вы не испытываете восторга от перспективы использования JavaScript, это вполне объяснимо. Однако, вышеупомянутые скрипты повышают преимущества построения страниц на основе эластичной сетки, обеспечивая достаточный уровень гибкости при отображении браузерами, не понимающими media query.
Что дальше?
Эластичная сетка, масштабируемые изображения и media queries суть три технических ингредиента для создания «отзывчивого» веб-дизайна, но помимо этого, здесь требуется иной способ мышления. Вместо того, чтобы воспроизводить контент в форме разрозненных визуализаций, предназначенных для конкретных устройств и условий, мы можем последовательно совершенствовать представление своей информации, форматируя её для изменяющегося контекста восприятия. Это вовсе не означает, что использование независимых сайтов для разных устройств не оправдано с коммерческой точки зрения; например, если пользовательские задачи вашего мобильного сайта и его полноразмерного эквивалента различаются, тогда наилучшим подходом будет разделение потоков контента на независимые версии.
Но такой подход к дизайну не обязательно должен быть главенствующим. Сейчас, в большей степени, чем когда-либо ранее, мы создаём работы, которые предназначаются для восприятия в широком диапазоне интерфейсов. «Отзывчивый» веб-дизайн указывает нам путь вперёд, в конечном счёте, позволяя в полной мере использовать «плюсы и минусы такого положения вещей».
Иллюстрация в начале статьи: shatterstock.com.