Пит Кэшмор из команды Mashable рассказывает о причинах редизайна этого техно-блога и объясняет, почему респонсив-дизайн (responsive web-design) — это будущее интернета. Просто, кратко, убедительно. Я сам так лаконично писать, увы, не умею, поэтому перевёл его текст. Оригинал тут.
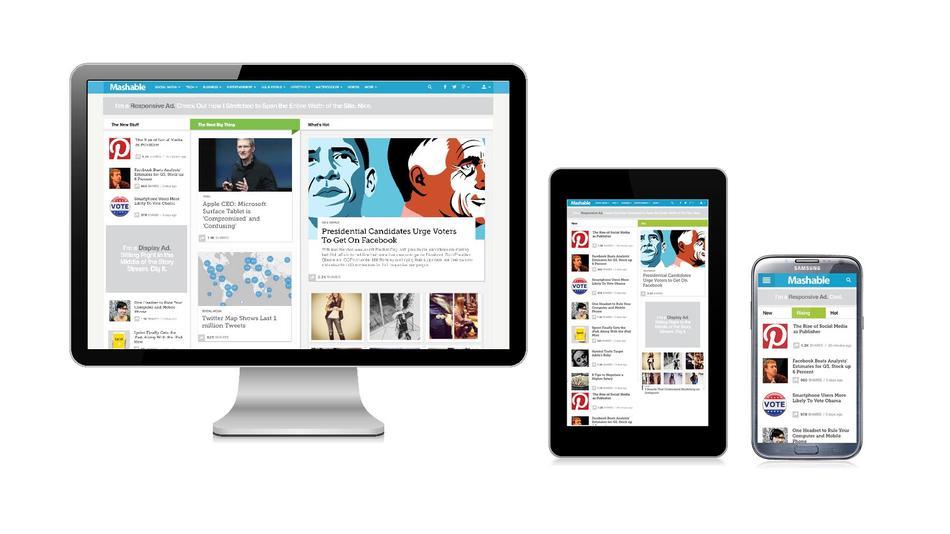
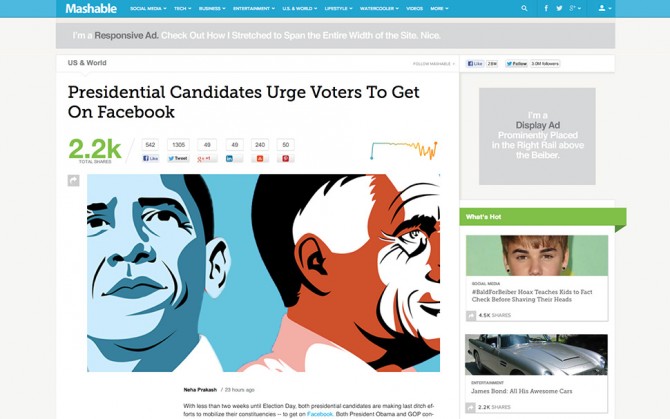
Вы, вероятно, заметили, что Mashable недавно прошел фейс-лифтинг. Страница выглядит шире чем обычно, и когда вы уменьшаете окно браузера, контент меняет размер соответствующим образом.
Сделано это не для красоты и не с целью поразить вас техническими фокусами. Медиа-компании ощущают кардинальный сдвиг в поведении и привычках своей аудитории.
Организации, которые не примут это во внимание, рискуют оказаться на обочине. И вот почему.
Эра пост-PC

2012 год оказался крайне необычным для рынка персональных компьютеров. Впервые с 2001 года продажи PC прогнозируются ниже, чем они были годом ранее.
Тогда какие девайсы покупают потребители? Ну, например, планшеты.
Как ожидается, продажи планшетов в этом году превысят 100 млн единиц. В следующем году они могут опередить продажи ноутбуков. Смартфоны, конечно, тоже пользуются небывалым спросом – как сообщает исследовательская компания Nielsen, большинство мобильных подписчиков в США пользуются сейчас смартфонами, а не обычными телефонами (фичафонами).
Одновременно с невероятной скоростью растет популярность мобильного интернета. Сегодня 30% трафика Mashable приходится на мобильные устройства. К концу следующего года, эта цифра может перевалить за 50%.
Веб или приложения? А если и то и другое?

Для тех из нас, кто создает вебсайты и сервисы, это означает следующее: расцветают миллионы дисплеев, и нужно сделать всё, чтобы наш контент оказался на каждом из них.
Может показаться, что очевидное решение – создание нативных приложений. Нет сомнений, что иметь мобильные приложения для основных платформ – это гораздо лучше, чем не иметь их вообще, но как обеспечить приложения для каждого из существующих апп-сторов? Например, в прошлом месяце доступ к сайту Mashable производился к более чем 2500 различных устройств. Мы, несомненно, можем создать приложения для существенной доли этих платформ, но для всех – вряд ли.
Когда речь заходит о новостных сайтах, мобильный веб оказывается еще более важным, чем в других случаях. По данным Pew Research Center, 60% пользователей планшетов предпочитают читать новости в мобильном вебе, а не через приложение. В то время как медиа-компании могут и должны предоставлять читателям нативные приложения, наличие хорошего мобильного сайта должно стать безусловным приоритетом.
Респонсив-дизайн

Решение, конечно, состоит в том, чтобы создать веб-сайт, в равной степени хорошо работающий на каждом устройстве. И тут на сцену выходит респонсив-дизайн.
Говоря по-простому, респонсив-дизайн использует особые запросы — media queries – чтобы определить разрешение экрана устройства, на котором сайт просматривается в настоящий момент. Затем изображения масштабируются, а макет видоизменяется, чтобы наилучшим образом соответствовать конфигурации экрана. К примеру, если вы читаете этот текст в браузере настольного компьютера, попытайтесь сузить окно браузера. Изображения и контент уменьшатся, потом исчезнет сайдбар и поменяется меню шапки. На главной странице Mashable верстка изменится от трех- к двухколонной, а потом на экране останется единственная колонка контента.
Мы также определяем тип устройства и в соответствии с ним меняем поведение сайта. Например, на устройствах с тач-интерфейсом мы включаем свайп-жесты, позволяющие переходить от одной колонки к другой. (Технически, определение функциональности конкретного девайса скорее можно назвать «адаптивным дизайном», нежели «респонсивом», но на планшетах два эти подхода всё чаще используются в тандеме.)
2013-й: год респонсива

Принимая во внимание быстрое распространение планшетов и смартфонов – и тот факт, что пользователи уже предпочитают читать новости через мобильный браузер, а не через приложение, — я полагаю, что 2013-й неизбежно станет годом массового распространения респонсив-дизайна.
Для издателей это – простейший способ предоставления контента читателям на максимально широком диапазоне устройств. Для пользователей это – гарантия комфортного просмотра сайтов на каждом экране.
Как сказал Этан Маркотт, автор книги «Респонсив-дизайн»,
Теперь, в большей степени, чем когда бы то ни было, мы создаем дизайн, предназначенный для просмотра на целом спектре различных платформ. Респонсив-дизайн дает возможность решить эту задачу, в конечном счете, позволяя нам «творить независимо от превратностей судьбы».