Сокращённая версия настоящей статьи была опубликована на сайте Slon.ru.
©Slon.ru. Все права сохранены.
В августе прошлого года журнал Wired устами своего главного редактора Криса Андерсона провозгласил: «Веб мёртв». Журнал утверждал, что люди больше не хотят пользоваться обычными сайтами, предпочитая мобильные приложения, — даже когда интересующая их информация черпается из Интернета.
Значительная часть комментаторов с доводами Wired не согласилась. Потенциал веба по-прежнему остаётся высоким. Более того — новые, нарождающиеся технологии позволят вдохнуть в него новую жизнь, расцветить новыми красками, придать новые формы.
Вот некоторые примеры новейших изобретений в этой области.
***

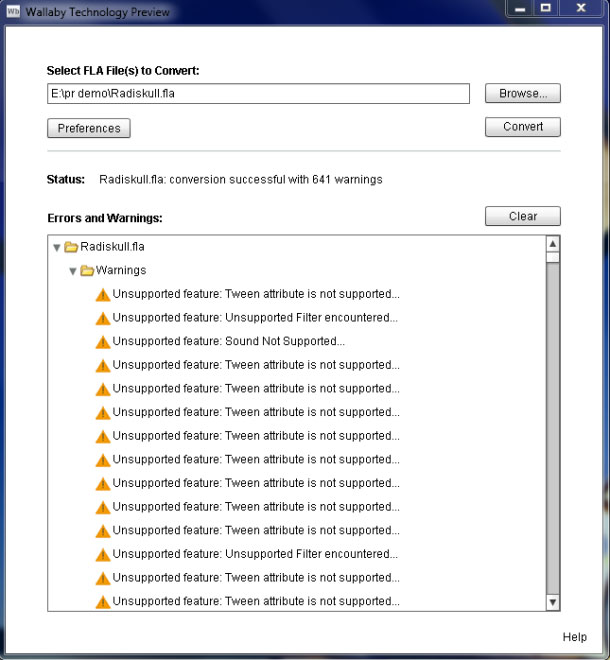
На прошлой неделе Adobe Labs, экспериментальное подразделение корпорации, совершило то, что было немыслимо ещё некоторое время назад. Обнародована и открыта для скачивания утилита Wallaby, позволяющая конвертировать flash-файлы в формат HTML5.
Процесс прост: вы выбираете файл .fla, нажимаете «Convert», и утилита превращает flash в набор файлов HTML5, CSS и JavaScript. На сегодняшний день основная часть функций flash конвертируется без проблем и ошибок, включая графические элементы, заливки, анимация и шрифты. Видео- и аудиотеги пока не преобразуются, но всё впереди.
Причины появления такого продукта очевидны: Adobe не хочет отказываться от такого лакомого рынка, каким являются мобильные устройства на iOS. Ради этого компания готова даже отступить от своей приверженности flash.
Наличие технологии автоматического преобразования flash в HTML5 способно кардинально повлиять на ситуацию в мире веб-дизайна. Если конвертация действительно станет всеобъемлющей и безошибочной, исчезнут все причины к тому, чтобы держаться за flash. И слава богу. Как говорят англичане, good riddance.
Сама возможность создания подобного конвертора наглядно показывает, каковы сегодня возможности языка HTML. Теперь его средства позволяют реализовать всё то, что ещё вчера было доступно лишь flash-разработчикам. Прогресс налицо.
***
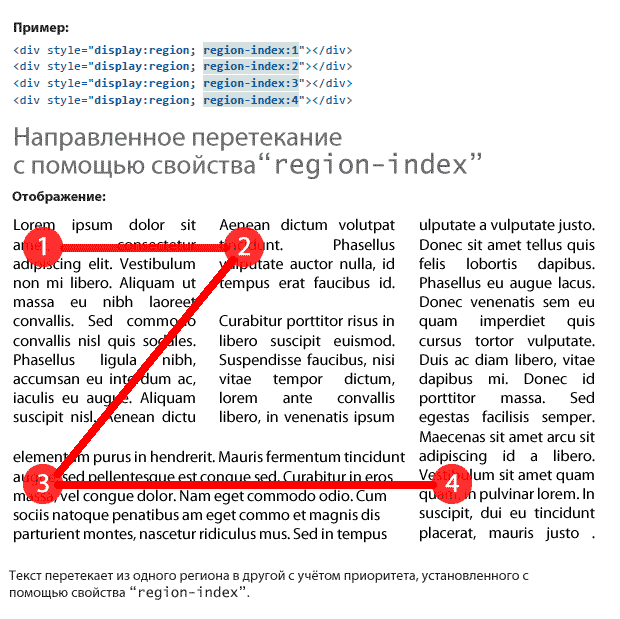
Adobe сделала ещё один шаг в сторону веб-технологий. Компания предложила дополнения в стандарт CSS3, которые она назвала CSS Regions (pdf-файл описания). Цель нововведений: стандартизовать средства CSS, позволяющие разработчикам создавать сложные макеты страниц в стиле печатных изданий, — то, что имеющиеся в составе стандарта CSS3 инструменты сделать не позволяют.

Возможности предложенной технологии поразительны. Средствами CSS можно будет организовать многосоставные текстовые блоки с перетеканием, порядок и форма которых будет определяться в свойствах элемента. Нововведения дадут возможность создавать врезки, сноски, выноски и другие объекты непосредственно внутри текста — без необходимости описывать их стилевое оформление вручную.
Потенциал предложений Adobe огромен. И это при том, что стандарт CSS3 и так даёт в руки дизайнеров поистине уникальные инструменты.
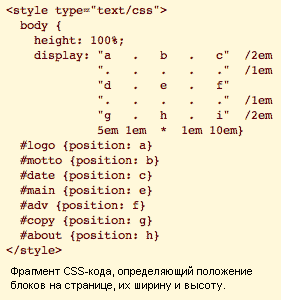
Взять хотя бы модуль шаблонов, который входит в спецификацию CSS3. Отец-основатель каскадных таблиц стилей Хокон Виум Ли, который сейчас является главным инженером компании Opera Software давно выступает в поддержку модульного подхода к вёрстке веб-страниц (так называемый grid layout). Теперь штатные средства CSS3 позволяют дизайнерам создавать сложные, разделённые на блоки страницы, описывая их несколькими строчками кода CSS.

Процесс прост: по сути, шаблон страницы «рисуется» с помощью ASCII-кода, а затем в заранее определённые блоки «заливается» контент. В результате веб-страница всё больше становится похожей на страницу печатного издания — журнала или газеты.
Сближение дизайна печатных и онлайн-медиа —